このブログでは、ScriptAPIを使ったアドオンの作り方を一から解説していきます。
記事の構成
- #0 アドオンの基礎知識
- #1 アドオンフォルダの準備
- #2 コードを書いてみよう (ココ)
必要なもの
- 統合版マインクラフト
- Windows PC または iPhone/iPad
- テキストエディタ (vscode推奨)
プログラムを書いてみよう

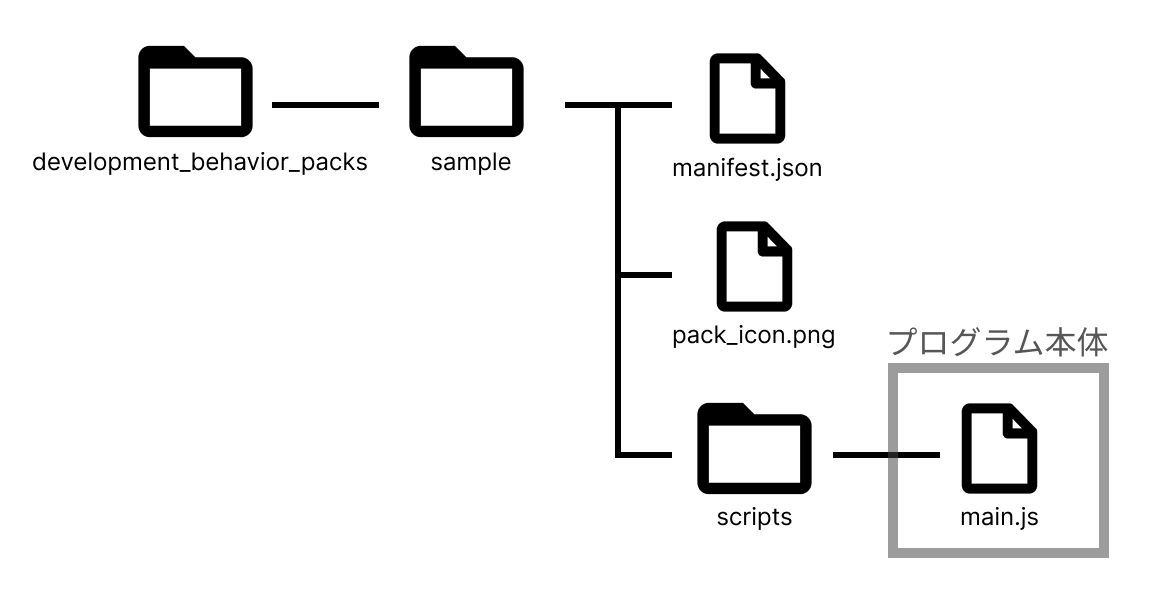
今回は、前回(#1)で作成した「sample」フォルダのmain.jsを編集してプログラムを書いていきます。
vscodeを利用している方は、先に自動補完を入れておくと楽にコードを書くことができます。非常に便利なので、必ず入れましょう。。
【統合版】ScriptAPIでアドオンを作ろう #番外編 自動補完を入れよう
【前回記事(#1)をご覧の方へ】
manifest.jsonについて誤りがあったので訂正します。@minecraft/serverのversionについて“1.12.0”となっていましたが、正しくは“1.11.0”です。
作成するプログラム
まずは簡単なプログラムを組んでみましょう。
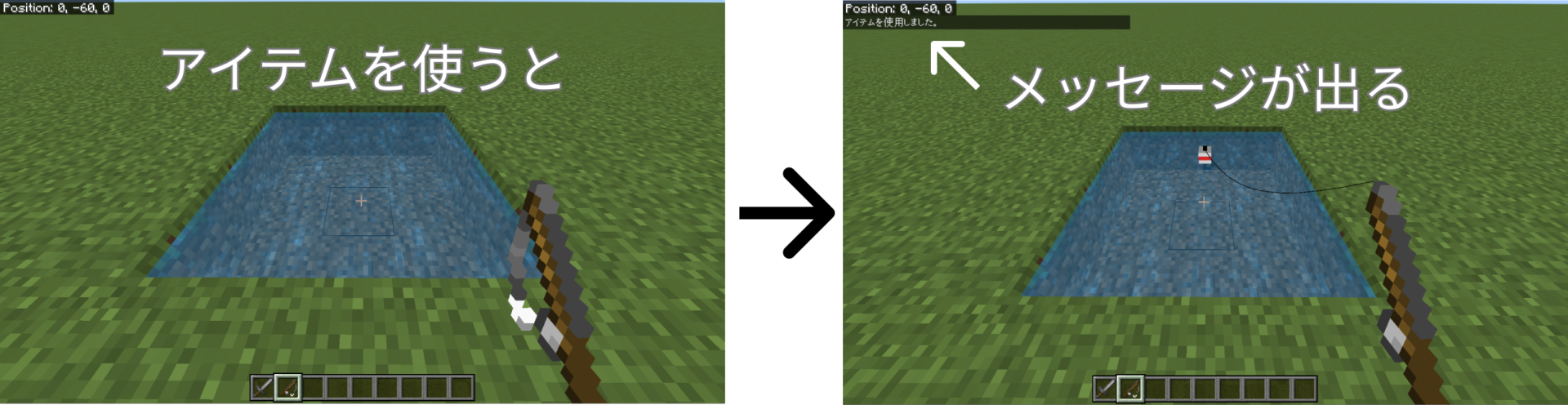
アイテムを使用をしたら、メッセージを送るプログラムを作ります。

ステップ1: 必要なクラスをインポートする
まずは、プログラムを書くために必要なクラスをインポートします。
// world クラス をインポート
import { world } from "@minecraft/server";
- import は、JavaScriptで他のファイルやライブラリから機能を取り込むためのキーワードです。
- { world } は、@minecraft/server モジュールから world クラスを取り込んでいます。この world クラスを使って、イベントを動かしたり、プレイヤーやブロックを取得したりします。
ステップ 2: アイテム使用イベントを登録する
次に、アイテムが使用されたときに、メッセージを送信するコードを書きます。
// アイテムが使用されたときのイベントを登録する
world.afterEvents.itemUse.subscribe(event => {
// すべてのプレイヤーにメッセージを送信する
world.sendMessage("アイテムを使用しました。");
});- world.afterEvents.itemUse.subscribe は、アイテムが使用されたときのイベントを登録しています。
- event => { … } は、アロー関数という書き方です。この event にはイベントで利用できる様々な値(プロパティ)やメソッドが入っています。詳細はこちらをご覧ください。
例: event.source → 使用したプレイヤー, event.itemStack → 使用したアイテム
- world.sendMessage() は、ワールド内のすべてのプレイヤーにメッセージを送信するメソッドです。
ここまでのコードの全体は次の通りです。
// world クラス をインポート
import { world } from "@minecraft/server";
// アイテムが使用されたときのイベントを登録する
world.afterEvents.itemUse.subscribe(event => {
// すべてのプレイヤーにメッセージを送信する
world.sendMessage("アイテムを使用しました。");
});ステップ 3: ワールドに入れて動作確認する
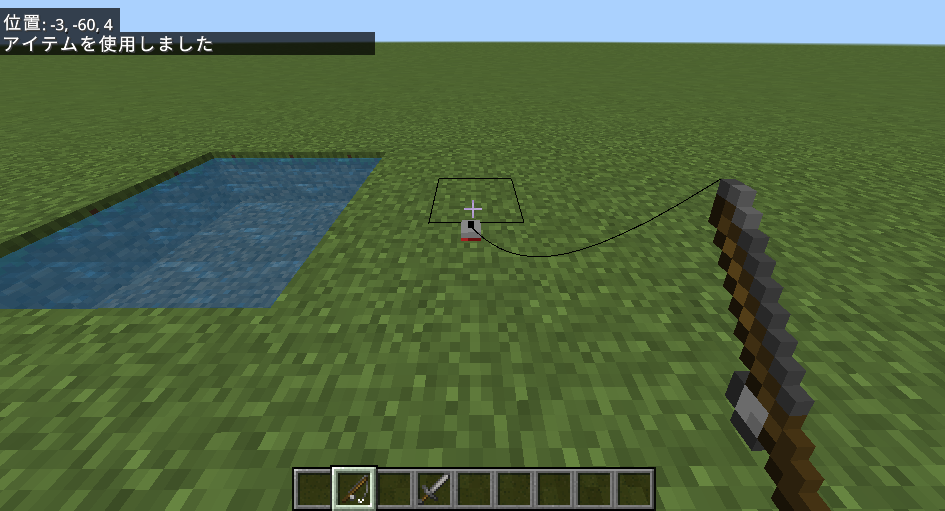
ワールドに入れて動作確認してみましょう。今回は安定版を利用しているので、「ベータAPI」がなくても動きます。アイテムを使用してメッセージが出たら成功です。

プログラムを改良しよう
さっき作ったプログラムをさらに改良しましょう。次の機能を追加してみます。
- 使用者の名前と、使用アイテムのIDを表示する
- 「石の剣」を使ったら、使用者にメッセージを送り、スピードエフェクトを付ける
// world クラス をインポート
import { world } from "@minecraft/server";
// アイテムが使用されたときのイベントを登録する
world.afterEvents.itemUse.subscribe(event => {
// すべてのプレイヤーにメッセージを送信する
world.sendMessage("アイテムを使用しました。");
// 使用者とアイテムIDを送信する
world.sendMessage("プレイヤー : " + event.source.name);
world.sendMessage("アイテムID : " + event.itemStack.typeId);
// もしアイテムIDが minecraft:stone_sword(石の剣) なら
if (event.itemStack.typeId === "minecraft:stone_sword") {
// 使用者にメッセージを送信する
event.source.sendMessage("スピードアップ!!");
// スピードエフェクトを付与する
event.source.runCommand("effect @s speed 10 5");
}
});- event.source 使用プレイヤーの <Player> クラス
- event.itemStack 使用アイテムの <ItemStack> クラス
- <Player>.name プレイヤーの名前
- <Player>.runCommand() プレイヤーがコマンドを実行する (/executeに近い)
- <ItemStack>.typeId アイテムのID
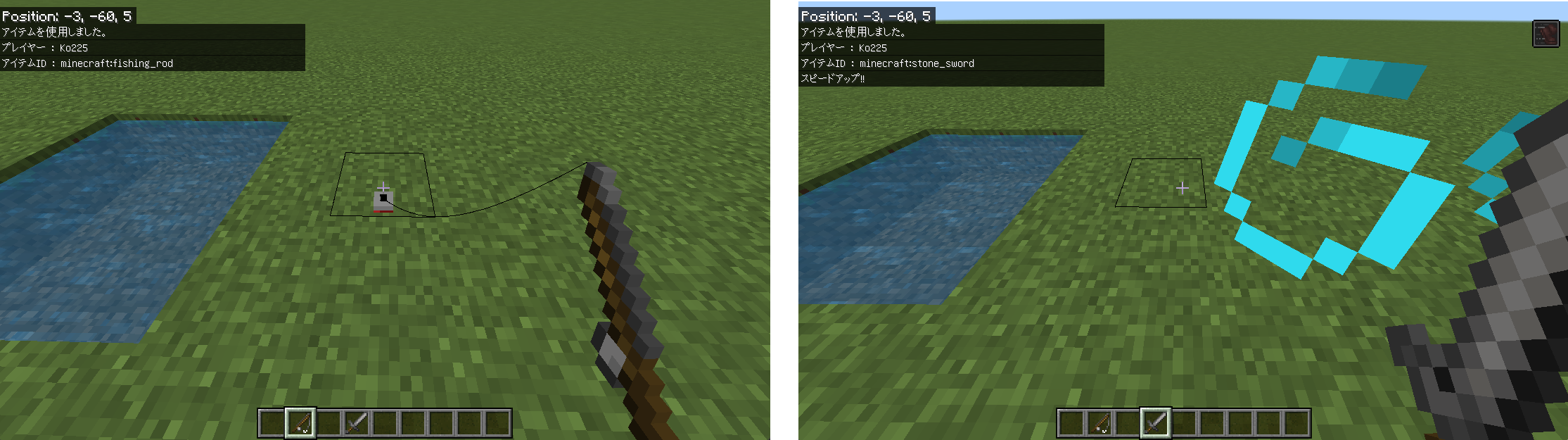
実行結果

最後に
この記事 (#2) では、プログラムを書いてアドオンを完成させました。ScriptAPIにはまだまだできることがたくさんありますので、さらに興味がある方は公式リファレンスや、プロゲートなどで勉強することをお勧めします。
#0 ScriptAPIアドオンの作り方 #0 基礎知識
#1 ScriptAPIアドオンの作り方 #1 アドオンフォルダの準備
#2 ココ



コメント
めっちゃ助かります