このブログでは、ScriptAPIを使ったアドオンの作り方を一から解説していきます。
記事の構成
- #0 アドオンの基礎知識
- #1 アドオンフォルダの準備 (ココ)
- #2 コードを書いてみよう
必要なもの
- 統合版マインクラフト
- Windows PC または iPhone/iPad
- テキストエディタ (vscode推奨)
1. 「com.mojang」フォルダを見つけよう
まず、マインクラフトのデータが保管されている「com.mojang」フォルダを見つけましょう。このフォルダにはマイクラ内のアドオンやワールドデータが入っています。
「com.mojang」フォルダの場所
- iPhone/iPadの場合: このiPhone内 > Minecraft > games > com.mojang
- Windowsの場合: 「win + R」で開いたウィンドウに次を入力
%localappdata%\Packages\Microsoft.MinecraftUWP_8wekyb3d8bbwe\LocalState\games\com.mojang
2. 必要なフォルダとファイルを作成しよう
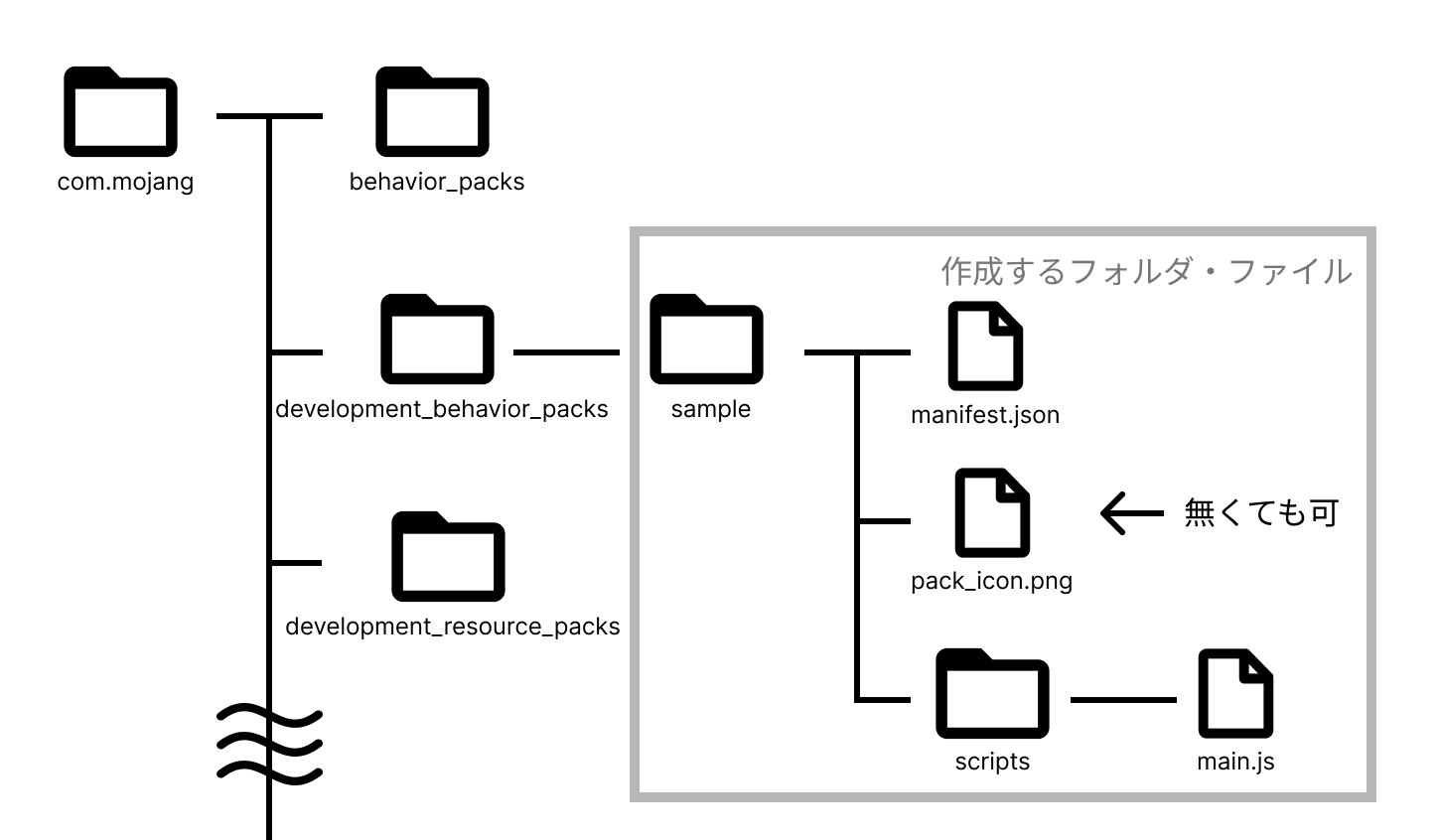
「com.mojang」フォルダを見つけたら、その中の「development_behavior_packs」フォルダに、フォルダとファイルを作成します。
iPhone/iPadの方は、ファイルアプリではファイルを作成できないので、ここからはテキストエディタアプリを使いましょう。

必要なフォルダとファイル
- sampleフォルダ: アドオンのフォルダ。今回は「sample」と名付けますが、自由に名前を付けてください。
- manifest.json: アドオンの名前や種類などを定義するファイル。内容は後ほど説明します。
- pack_icon.png: アドオンのアイコンの画像。なくても大丈夫です。
- scriptsフォルダ: プログラムを入れるフォルダです。
- main.js: プログラム本体。JavaScriptを使うため拡張子は「.js」です。名称は自由ですが、慣例的に「main」としています。今のところは何も書かなくて大丈夫です。
豆知識
「development_behavior_packs」フォルダに入れたアドオンは、マイクラに入れ直さずに編集・更新できるので、手間を省くことができます。
3.manifest.jsonを設定しよう
次に、manifest.jsonに以下の内容をコピペしてください。
{
"format_version": 2,
"header": {
"name": "sample",
"description": "サンプルのアドオンです",
"version": [1, 0, 0],
"uuid": "6bd95b1d-9135-4355-bbca-fd0dd20ae73c",
"min_engine_version": [1, 21, 0]
},
"modules": [
{
"type": "script",
"description": "",
"version": [1, 0, 0],
"uuid": "55f70a29-67d3-422a-aa89-3c579734f93c",
"language": "javascript",
"entry": "scripts/main.js"
}
],
"dependencies": [
{
"module_name": "@minecraft/server",
"version": "1.11.0"
},
{
"module_name": "@minecraft/server-ui",
"version": "1.1.0"
}
]
}
- uuid:
アドオンの識別子。この値が変更されると別のアドオンとして認識されます。UUIDジェネレーターなどで生成してください。 - dependencies:
利用するモジュール
今回は「minecraft/server」の安定版1.11.0、「minecraft/server-ui」の安定版1.1.0を使用します。 - module_name:
モジュールの名前 - version:
モジュールのバージョン
ベータ版ではこの値がアプデによって変わるので、manifest.jsonの書き直しが必要になってしまいます。
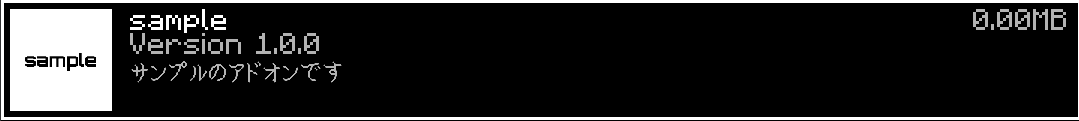
この時点で、次のようにアドオンが生成されているか確認してみましょう。

追記
06/28以前に閲覧した方へ、manifest.jsonのdependenciesのについて誤りがありました。
@minecraft/serverのverisonが “1.12.0” となっていましたが、正しくは “1.11.0” です。
最後に
この記事 (#1) では、必要なアドオンのファイルとフォルダを作成しました。次回の #2 では、プログラムを書いてアドオンを完成させていきます。
#0 ScriptAPIアドオンの作り方 #0 基礎知識
#1 ココ
#2 ScriptAPIアドオンの作り方 #2 コードを書いてみよう



コメント
manifest.jsonについて、@minecraft/serverのverisonに誤りがありました。
“1.12.0” となっていましたが、正しくは “1.11.0” です。
アドオンが生成されてないんですけどどうすればいいですか?
「development_behavior_packs」の中に作成しましたか?
com.mojang
→ development_behavior_packs
→ sample(フォルダ)(作成)
→ manifest.json(ファイル)(作成)
最低限この2つがあれば、マイクラ内でアドオンとして表示されるはずです。
はい。作成しています。
zipにしてインポートしたらできました!
ありがとうございました!
出来ません