解説
今回は三つのフォームのうち、ModalFormの解説をしていきます。

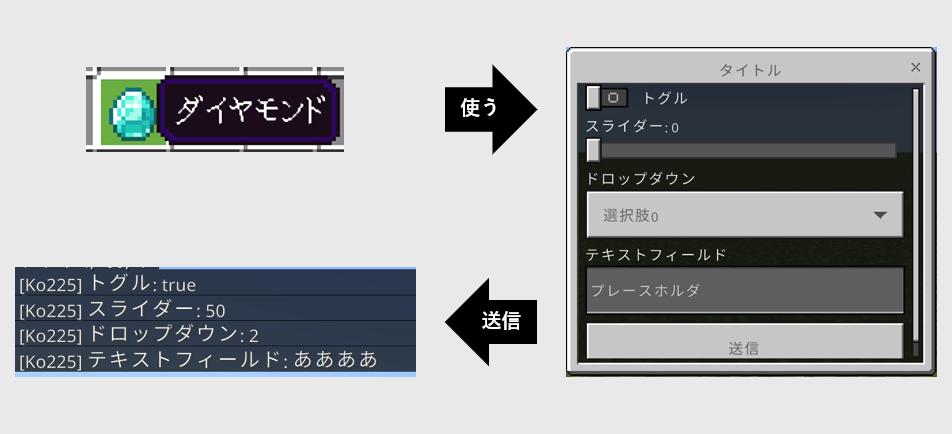
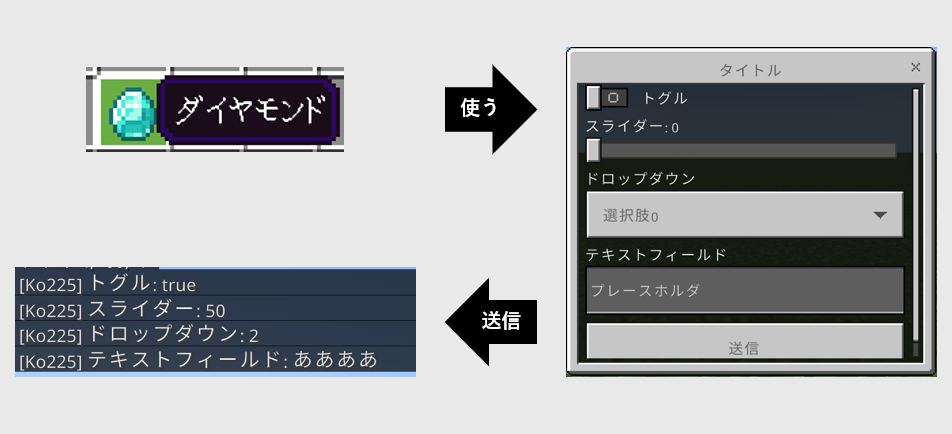
早速次のようなフォームを作ってみましょう。

import { world } from "@minecraft/server";
import { ModalFormData } from "@minecraft/server-ui";
world.afterEvents.itemUse.subscribe(ev => {
const player = ev.source;
const itemStack = ev.itemStack;
// アイテムの種類がダイヤモンドの場合
if (itemStack.typeId === "minecraft:diamond") {
// モーダルフォームを定義
const form = new ModalFormData();
// タイトル
form.title("タイトル");
// トグル (ラベル,初期値)
form.toggle("トグル", false);
// スライダー (ラベル,最小値,最大値,刻み,初期値)
form.slider("スライダー", 0, 100, 1, 0);
// ドロップダウン (ラベル,配列,初期値)
form.dropdown("ドロップダウン", ["選択肢0", "選択肢1", "選択肢2"], 0);
// テキストフィールド (ラベル,プレースホルダ,初期値);
form.textField("テキストフィールド", "プレースホルダ", "");
// フォームの表示
form.show(player).then(res => {
// ここから下はフォームが送信される または フォームが閉じられると処理が始まる
// res.canceled - フォームをキャンセルしたかどうか
// res.formValues[] - フォームの入力の配列 (0から始まる)
if (res.canceled) { // フォームをキャンセルした場合
player.runCommand("say キャンセルしました");
} else { // キャンセルされなかった場合
// フォームの結果をsayする
player.runCommand("say トグル: " + res.formValues[0]);
player.runCommand("say スライダー: " + res.formValues[1]);
player.runCommand("say ドロップダウン: " + res.formValues[2]);
player.runCommand("say テキストフィールド: " + res.formValues[3]);
}
});
}
});
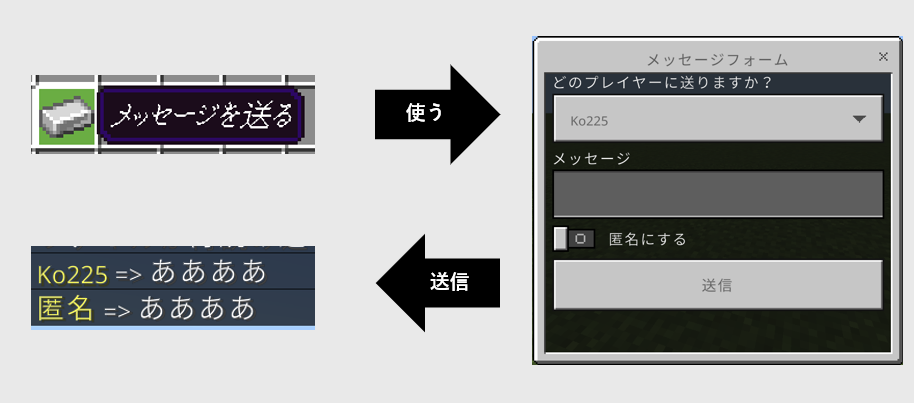
サンプルコード:メッセージフォーム

import { world } from "@minecraft/server";
import { ModalFormData } from "@minecraft/server-ui";
world.afterEvents.itemUse.subscribe(ev => {
const player = ev.source;
const itemStack = ev.itemStack;
if (itemStack.typeId === "minecraft:iron_ingot" && itemStack.nameTag === "メッセージを送る") {
// 全てのプレイヤーの配列
const players = world.getPlayers();
// 名前の配列
const names = players.map(player => player.name);
// フォームの定義
const form = new ModalFormData()
.title("メッセージフォーム")
.dropdown("どのプレイヤーに送りますか?", names)
.textField("メッセージ", "", "")
.toggle("匿名にする", false);
// フォームの表示
form.show(player).then(res => {
if (res.canceled) return;
// 送信先のプレイヤー
const toPlayer = players[res.formValues[0]];
// メッセージ
const message = res.formValues[1];
// 匿名かどうか
const isAnonymous = res.formValues[2];
if (message === "") return player.sendMessage("§cメッセージがありません");
// 三項演算子で匿名の場合、"匿名"と表示する
toPlayer.sendMessage(`§e${isAnonymous ? "匿名" : toPlayer.name}§f => ${message}`);
});
}
});参考URL
公式リファレンス
minecraft/server Module | Microsoft Learn
ディスコードサーバー
Script API 開発初心者コミュニティ
参考にしたサイト
マイクラの泉



コメント
トグルがONの時にplayer.runCommandAsyncを使う方法ってありますか?
トグルのフォームの結果がtrueなら、player.runCommandAsync()を実行する、というプログラムを書けばできます。
server.system.runIntervalを使ってコマンドを使いたい(トグルがONした場合実行)
コマンドに ${} を使うとエラーになる
player.runCommandで使用
例えば
execute as ${player.name} at @s run fill ${A} ${B} ${A} ${A} ${B} ${A} ${C} []
Aはsliderで指定した座標 X&Z
BはtextFieldで指定した 座標 Y
CはtextFieldで指定したブロック名
${}でtarget data でやってみたんだけどエラーになる
${}は「`」(バッククォート)で囲まれた文字列でのみ使えます。
もし、「”」(ダブルクォート)や「’」(シングルクォート)で囲んでいる場合は、ただの文字列になります。
例)
const message = “hello”;
const command = `say ${message}`;