事前説明
こんにちは、さば2号です。
今回はVScodeで利用できるScriptAPIの補完の導入方法を解説します。
注意事項
・投稿者は素人です。間違えることがあります。
導入方法
用意するもの
・Visual Studio Code
① node.jsをインストールしよう。
npmコマンドを使用するために、node.jsをダウンロードしましょう。
Node.js ダウンロードページ
https://nodejs.org/en/download
② TypeScriptのフォルダを開こう。
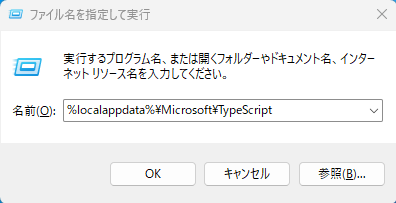
「win+R」で出てくるウィンドウに次を入力しましょう。
%localappdata%\Microsoft\TypeScript


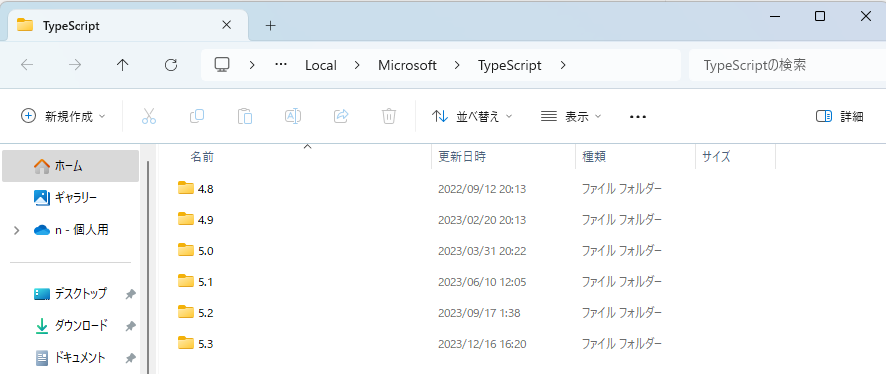
③ 最新のフォルダを開き、コマンドプロンプトを開こう。
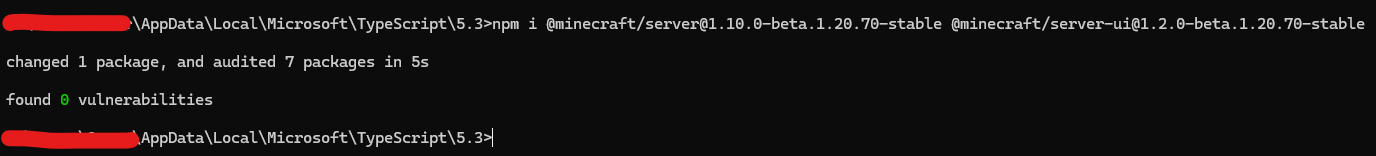
最新のフォルダ(上の画像なら5.3フォルダ)を開き、ファイルパスに「cmd」と入力して、コマンドプロンプトを開きます。

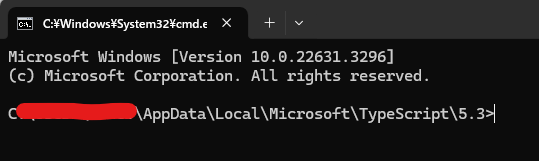
次のような画面が出ればOKです。

④ npmコマンドで補完をインストールしよう。
プロンプトに次のコマンドを入力し実行しましょう。
アップデートで変更されるので気を付けましょう。
v.1.21.31npm i @minecraft/server@1.15.0-beta.1.21.31-stable @minecraft/server-ui@1.4.0-beta.1.21.31-stable
v.1.21.43npm i @minecraft/server@1.16.0-beta.1.21.43-stable @minecraft/server-ui@1.4.0-beta.1.21.43-stable
v1.21.51npm i @minecraft/server@1.17.0-beta.1.21.51-stable @minecraft/server-ui@1.4.0-beta.1.21.51-stable
v1.21.70
npm i @minecraft/server@2.0.0-beta.1.21.70-stable @minecraft/server-ui@2.0.0-beta.1.21.70-stable
※ベータ版と安定版の補完です
画像のようになれば成功です。

豆知識
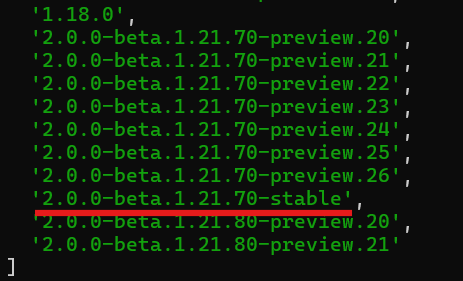
次のコマンドで利用可能なバージョンが確認できます。
npm show @minecraft/server versions
npm show @minecraft/server-ui versions

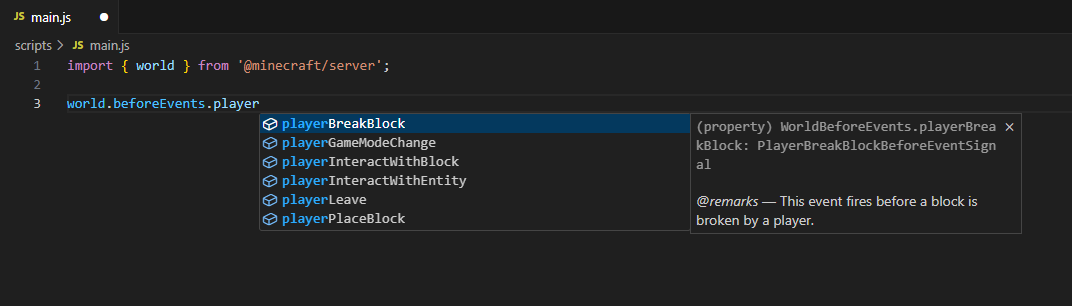
⑤ VScodeで補完を確認してみよう。

参考URL
公式リファレンス
minecraft/server Module | Microsoft Learn
ディスコードサーバー
Script API 開発初心者コミュニティ
参考にしたサイト
マイクラの泉



コメント
あなたは神です。
助かる。情報が古かったりできないものが多かったから機能使えなかったけれどここ見てできるようになった。
「一度補完を入れたのに出ない」という方は、新しいTypeScriptフォルダがある場合があります。
② TypeScriptのフォルダを開こう。の手順から再度行ってみてください。
「更新しても古い補完しか出ない」という方はTypeScirptフォルダの外にあるファイルが補完に使われている場合があります。
vscode内の補完されているコードを、Ctrlを押しながらクリックすると補完のファイルに飛ぶことができます。
もしCドライブ直下や、onedriveなど、TypeScript外のファイルに飛んだ場合はそのファイル(フォルダ)を削除することで解決できます。
こちらはスマホでは無理でしょうか。
私の知る限りではできません。
‘npm’ は、内部コマンドまたは外部コマンド、
操作可能なプログラムまたはバッチ ファイルとして認識されていません。
\AppData\Local\Microsoft\TypeScript\5.6>
こうなってしまいます。
本記事の①でも書かれていますが、
npmコマンドを使うには「node.js」というソフトウェアが必要です。
node.jsのインストール方法は調べればたくさんあるので、それを見てみてください。
インストールしたはずです。
次の2つのコマンドを実行してみてください。
これはnodeとnpmのバージョンを確認するコマンドです。エラーが出ればインストールできていません。
node -v
npm -v
エクスプロ―らーのですかね?どちらもサイトが開いてしまいます。
保護者の許可の画面がでていいえおしましたがきちんとフィニッシュがでました。もう何回もやってますが駄目です。
Windowsの検索バーに「cmd」と入力すると「コマンドプロンプト」というものが出てくるので、そこで実行してくださいz
インストールできたはずです。
added 4 packages, and audited 5 packages in 6s
found 0 vulnerabilities
npm notice
npm notice New minor version of npm available! 10.8.2 -> 10.9.0
npm notice Changelog: https://github.com/npm/cli/releases/tag/v10.9.0
npm notice To update run: npm install -g npm@10.9.0
npm notice
このような表示が追加ででました。翻訳すると瓶弱性がなんたらかんたらかいてありました。これはなんでしょうか?
アプデが来てもそのまま使用可能ですか?
出来ますが、補完は古いままになります。
記事のバージョンは少し前のものになっています。
npm show @minecraft/server versions
で利用可能な補完のバージョンが確認できます。
早い返事ありがとうございます!
できました!
現在はこの方法は可能でしょうか?
私は%localappdata%\Microsoft\TypeScriptの部分で[%localappdata%\Microsoft\TypeScript]が見つかりませんと出てしまいます。
最新アップデートでの影響でしょうか?
現在でも可能のはずですが、もし出来ないのであれば別の方法もあります。
個別のアドオンのフォルダに入れる方法で、
①補完を使いたいアドオンのフォルダを開く
②ファイルパスに「cmd」と打ち込み、コマンドプロンプトを開く
③次のコマンドを実行
1:npm init -y
※アドオンフォルダ名が日本語だとバグるので、必ず英語で
2:npm i @minecraft/server@使用するバージョン
これによって、フォルダ内に補完を使うための「node_modules」「package.json」「package-lock.json」が生成されますが、
アドオンとしては不要です。