事前説明
こんにちは、さば2号です。
ScriptAPIを使った簡単なアドオンの作り方を解説していきます。
今回はプログラムのみの解説です。
事前準備、アドオンフォルダの作成、manifestの書き方は前回の解説をご覧ください。
【統合版】ScriptAPIでアドオンを作ってみよう #1 ダメージメッセージ
注意事項
・この記事は2024/03/22時点のものです。
・投稿者は素人です。間違えることがあります。
作成するアドオン
今回はチャットの見た目を変更するアドオンを作ります。
通常のチャット
<Steve> 今日はいい天気ですね
変更後のチャット
Steve >> 今日はいい天気ですね
OP権限プレイヤーの場合
[OP] Steve >> 今日はいい天気ですね
見た目を変更し、さらにOP権限を持っている場合は「[OP]」と表示されるようにします。
プログラム
次のコードをmain.jsにコピペしてください。
プログラムの流れ
① beforeEvents.chatSendでチャットのイベントを受け取る。
② チャットの送信をキャンセル。
③ world.sendMessage()で新しいチャットを再送信。
リファレンス
minecraft/server.ChatSendBeforeEvent Class
minecraft/server.World Class #sendmessage
// チャットを送信したときに起動するイベント
world.beforeEvents.chatSend.subscribe(ev => {
// チャットの送信をキャンセル
ev.cancel = true;
// 定数「player」に送信者を代入
const player = ev.sender;
if (player.isOp()) { // 送信者がOP権限を持っている場合
// world.SendMessage() - 全てのプレイヤーにメッセージを送信する
// ev.message - 送信されるメッセージ
world.sendMessage(`[§eOP§f] ${player.name}§r >> ${ev.message}`);
} else { // 持っていない場合
world.sendMessage(`${player.name}§r >> ${ev.message}`);
}
});完成
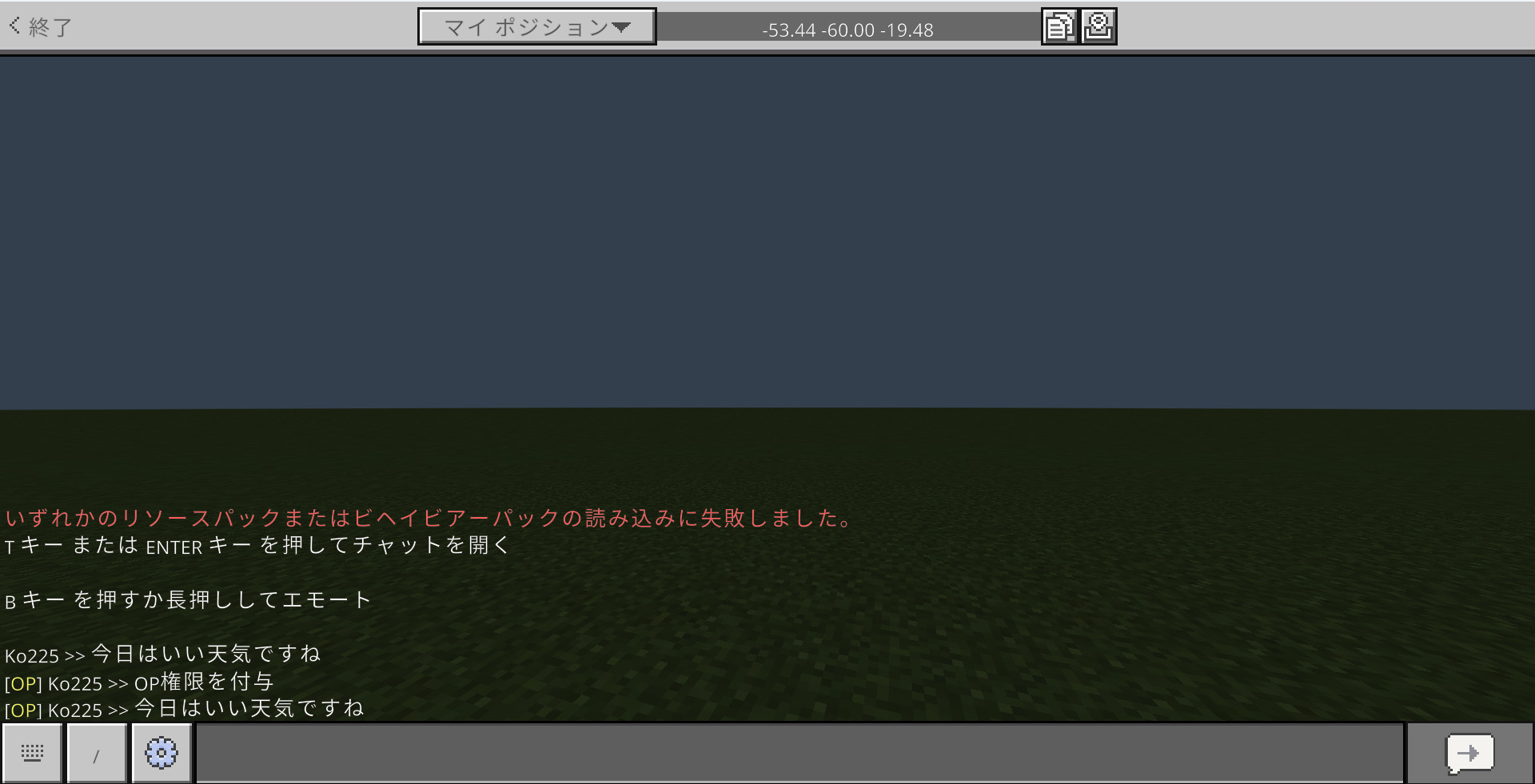
テストしてみましょう。
scriptAPIのプログラムは、「/reload」コマンドを使うことでワールド内で更新ができます。
チャットが次のような見た目になったら成功です。

参考URL
公式リファレンス
minecraft/server Module | Microsoft Learn
ディスコードサーバー
Script API 開発初心者コミュニティ
参考にしたサイト
マイクラの泉



コメント
Opタグとかある人用も作りたいのですが、いけるでしょうか