事前説明
こんにちは、さば2号です。
ScriptAPIを使った簡単なアドオンの作り方を解説していきます。
注意事項
・この記事は2024/03/19時点のものです。
・投稿者は素人です。間違えることがあります。
ScriptAPIって何?
JavaScriptで作られたアドオンです。
minecraft/server Module | Microsoft Learn
必要なもの
・Minecraft (統合版)
・テキストエディタ(プログラムを書くアプリ)
ios → LiquidLogic / GoCoEdit
Windows → Visual Studio Code
最悪メモ帳などテキストを書き換えられるものなら何でもOKです。
作り方①~⑤
①アドオンを置くフォルダを開こう
まず最初に、マインクラフトでアドオンを読み込ませるための場所を開きます。
ここにフォルダを作ることで、ゲーム内でアドオンとして認識されます。
今回は、開発用アドオンを入れる「development_behavior_packs」フォルダを使います。
◇ development_behavior_packs の開き方
【iOSの場合】
1.テキストエディタアプリ(純正ファイルアプリでも可)を開く
2.「このiPhone内 > Minecraft > games > com.mojang > development_behavior_packs」を開く
【Windowsの場合】
1.「Win+R」を押す。
2.表示されたウィンドウに、次を入力
%APPDATA%\Minecraft Bedrock\Users\Shared\games\com.mojang\development_behavior_packs◇アドオン用フォルダを作成する
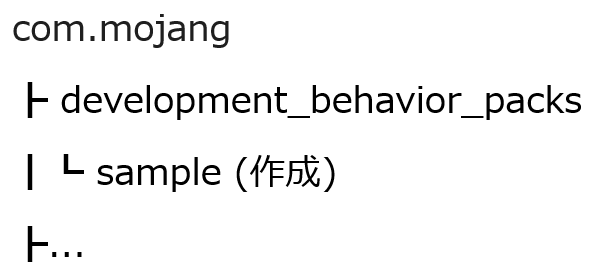
「development_behavior_packs」を開いたら、「sample」という名前でフォルダを作成します。
「development_behavior_pakcs」に入れたアドオンは、ファイルを書き換えることで変更できるようになります。

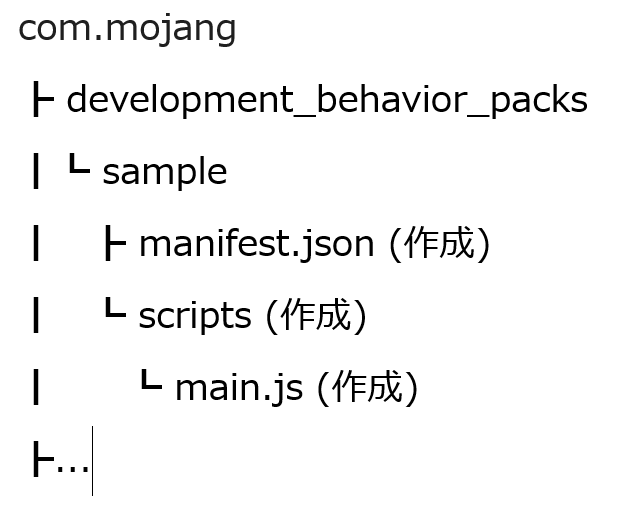
②必要なファイルとフォルダを作成しよう
先ほど作ったフォルダに必要なファイルを作成していきます。
iOSの場合、純正の「ファイル」アプリではテキストファイルを作成できません。
そのためLiquidLogicなどのテキストエディターで作成し、「このiPhone内」に保存しましょう。

③manifest.jsonを設定しよう
先ほど作ったmanifest.jsonに次のコードをコピペしてください。
{
"format_version": 2,
"header": {
"description": "ScriptAPIを使ったアドオンです",
"name": "サンプルアドオン",
"uuid": "3b8a5ff4-6ee8-4a80-8b5e-88b5ac9ed265",
"version": [ 1, 0, 0 ],
"min_engine_version": [ 1, 19, 60 ]
},
"modules": [
{
"description": "",
"type": "script",
"language": "javascript",
"uuid": "2082fcd2-a5a9-411a-abfb-400585f069cc",
"version": [ 1, 0, 0 ],
"entry": "scripts/main.js"
}
],
"dependencies": [
{
"module_name": "@minecraft/server",
"version": "1.11.0-beta"
},
{
"module_name": "@minecraft/server-ui",
"version": "1.2.0-beta"
}
]
}・uuid
アドオンを識別しているものです。この値が違うと別のアドオンとして認識されます。
もし自作でアドオンで作るときは、次のようなサイトでuuidを生成して使ってください。
UUID生成|ランダムGUID生成 – 無料ツールサイト
・module_name, version
scriptAPIのバージョンを指定しているものです。現在(v1.20.70)は1.10.0-betaと1.2.0-betaが最新バージョンです。
大型アップデート毎にこの値が変更され、動かなくなるため気を付けましょう。
バージョン履歴
v1.20.70 > 1.10.0-beta , 1.2.0-beta
v1.20.80 > 1.11.0-beta , 1.2.0-beta
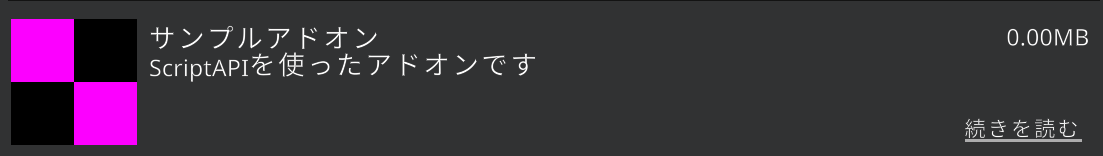
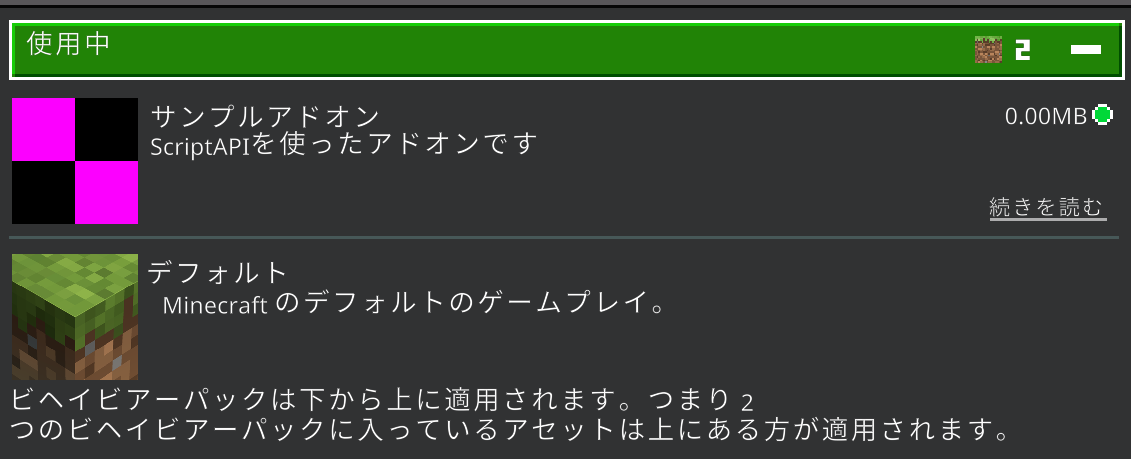
この時点でアドオンが生成されているか確認してみましょう。

④プログラムを書いてみよう
次はプログラム本体を書いていきます。
今回は「プレイヤーが攻撃したとき、メッセージを送信する」アドオンを作ります。
次のコードをmain.jsにコピペしてください。
// worldクラスをインポート
import { world } from "@minecraft/server"
// エンティティがダメージを与えたときに起動するイベント
world.afterEvents.entityHurt.subscribe(ev => {
// ダメージを与えたエンティティを定数「entity」に代入
const entity = ev.damageSource.damagingEntity
// もし「entity」の種族がプレイヤーなら
if (entity.typeId === "minecraft:player") {
// ダメージ量のメッセージを送信する
entity.sendMessage(ev.damage + "ダメージをあたえた!");
}
});⑤完成!
ワールドに作ったアドオンを入れて動かしてみましょう。
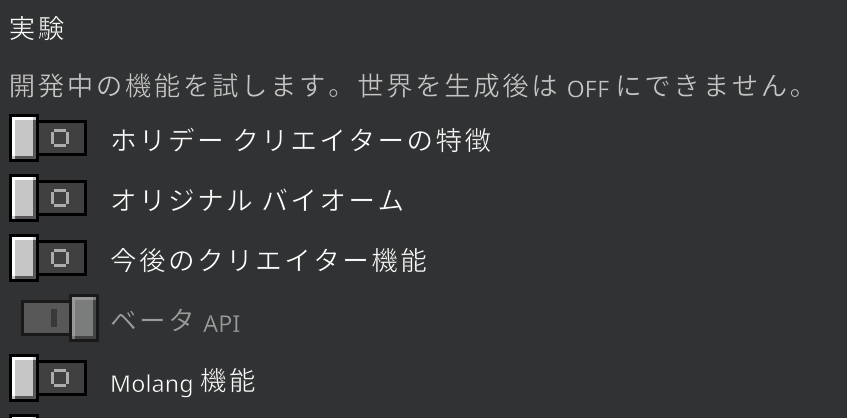
【重要】実験のベータAPIを必ずオンにしましょう。


「〇ダメージをあたえた!」と出たら成功です。

さいごに
今回はScriptAPIを使ったアドオンを作ってきました。
さらに作ってみたいという方は次を参考にしてみてください。
公式リファレンス
minecraft/server Module | Microsoft Learn
ディスコードサーバー
Script API 開発初心者コミュニティ
参考にしたサイト
マイクラの泉



コメント