はじめに
マイクラ統合版はご存知のとおり、PC、スマホ、スイッチなど様々な端末で遊べるゲームです。どの端末で遊んでも基本的には同じゲームですが、操作方法の違いや細かな仕様の差により、画面上の見え方やできることが変わることがあります。
この記事ではこの端末差による違いについて、特に配布ワールドに影響しやすい部分を解説しています。
フォントと本
おそらく1年半くらい前のころだったと思いますが、Windows版ではゲーム上で表示される文字のフォントが変更され、解像度の高い(そしてダサい)文字に変更されました。フォントが変更されるだけなら良いのですが、このフォント変更の影響で本において環境によっては文章が途中で途切れてしまうという事象が発生するようになりました。
また、表示できる文字がなぜか減らされており、例えば①や■みたいな気にせず使ってしまいそうな文字が文字化けしてしまうことがあります。文字化けするとすべて☒と表示されてしまうため注意が必要です。
例として、以下の文章を本に書きたいとします。
マインクラフト統合版では、Windowsとそれ以外でフォントが異なります。
フォントが変わることで本における文章の改行位置が変わってしまい、文章が途切れてしまうことがあります。
また、①や■等Windowsだけ文字化けしてしまう文字もあるため注意が必要です。
この文章は端末によっては見えないかもしれません。
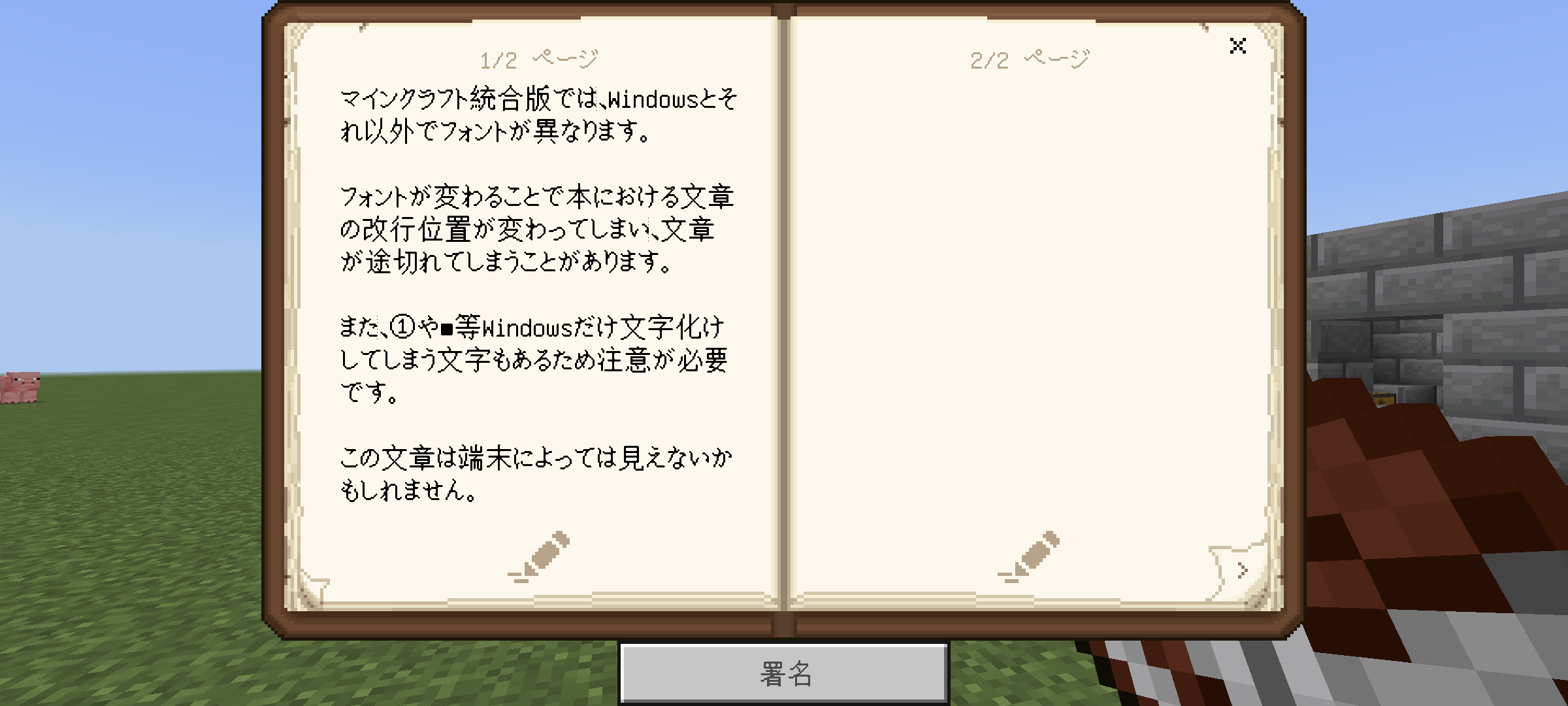
これをスマホで入力すると下の画像のようにきれいに1ページに収まります。

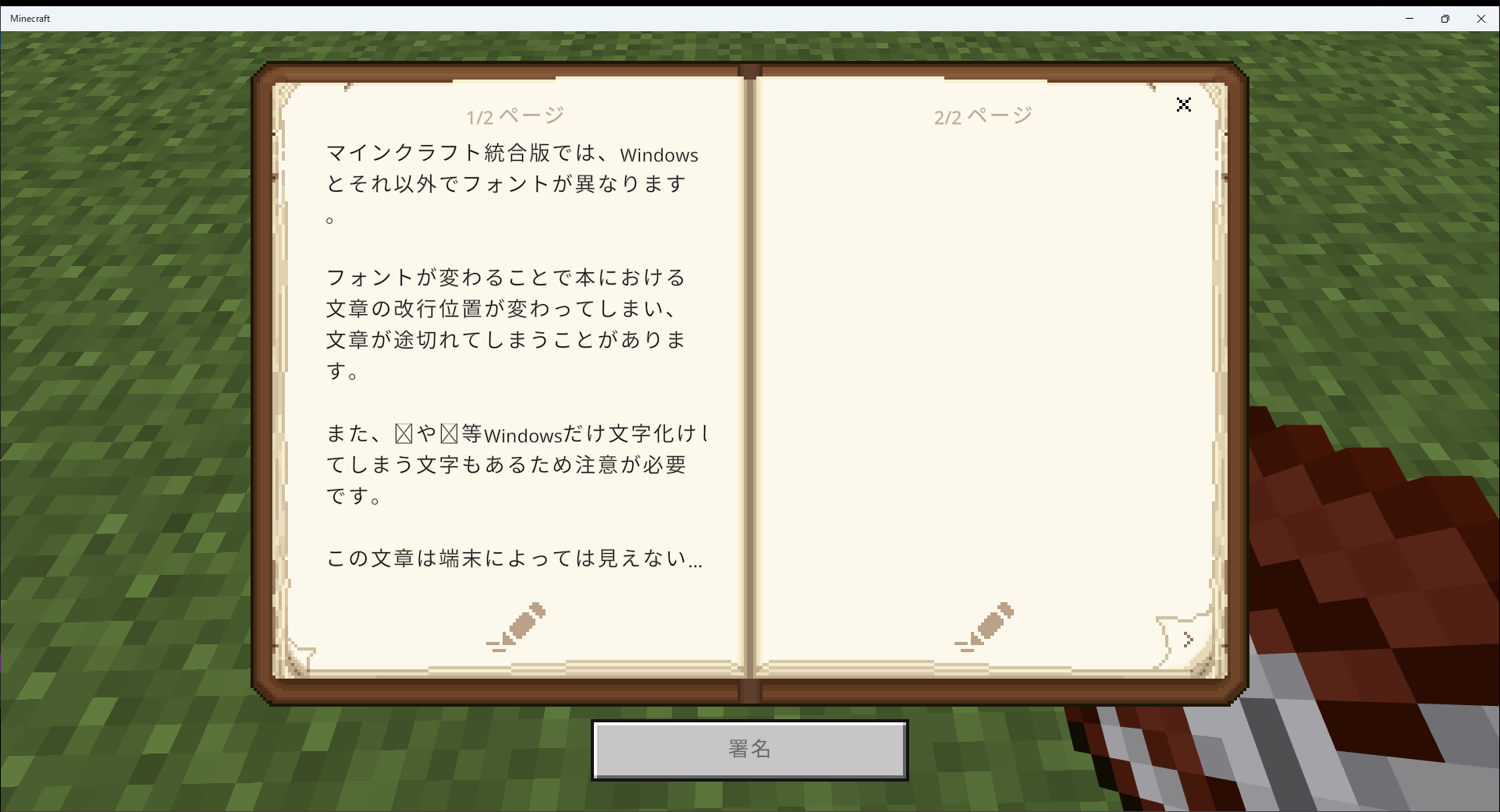
しかし、この文章を入力した本をWindowsPCで読んでみると、下の画像のように文章の最後の方が途切れてしまいます(文字化け「し」の表示がおかしいのは別のバグ?)。

スマホの方が1行に入る文字数が多いため、スマホで書く→PCで読むという手順を踏んだ場合にこの問題は起こりやすいです。
対策としては、1ページの文字数を減らす、改行を多用しない、環境依存文字はできるだけ使わないといったところでしょうか。
リーチ
これは端末の違いというより、マイクラの操作方法がタップ操作か否かという違いになりますが、プレイヤーがチェストなどのブロックに届く距離が異なります。つまり、腕のリーチが違うということです。
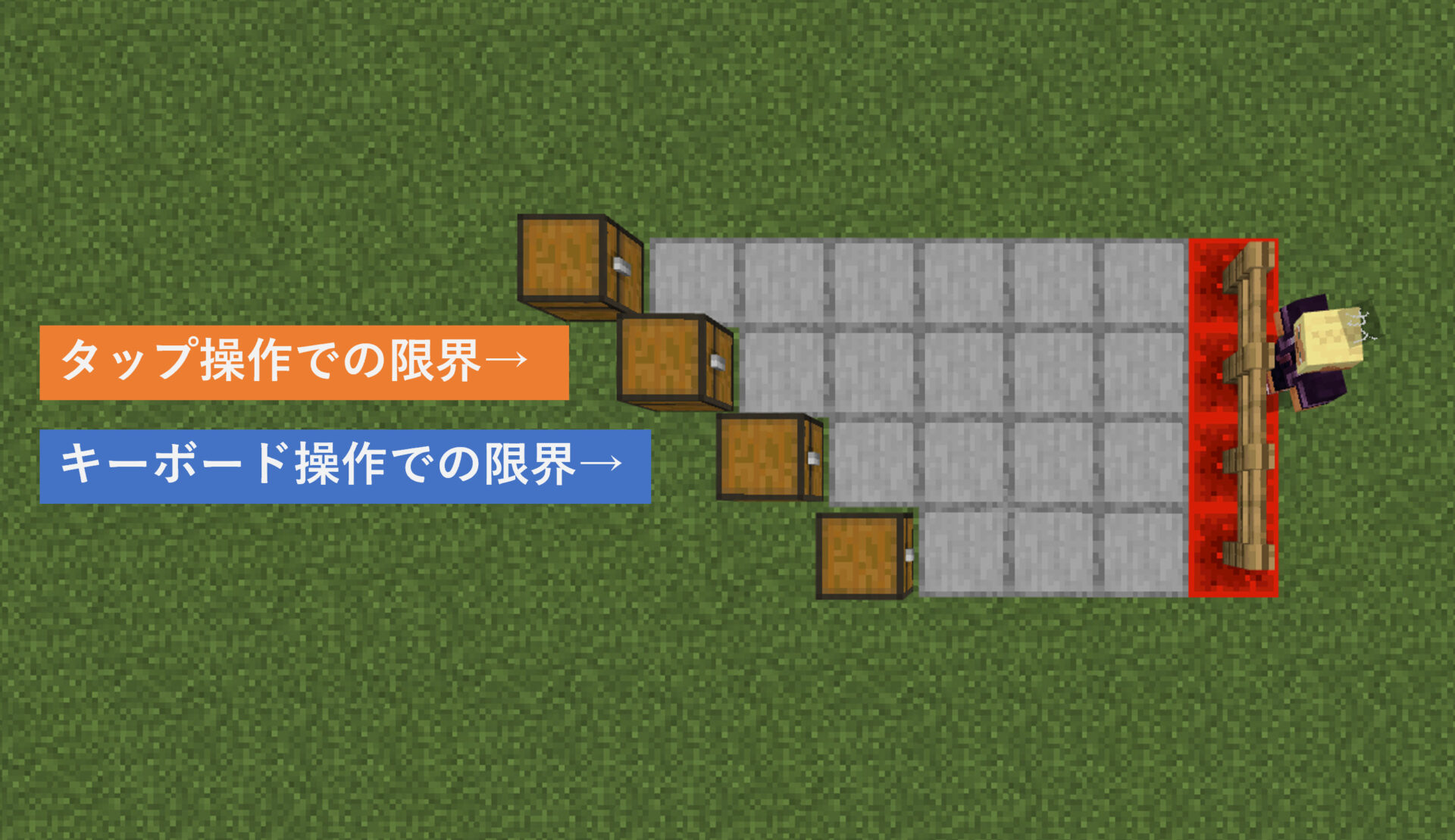
例えば、画像のように柵があり、その先にチェストがあるというような条件の場合に、タップ操作とキーボード操作では届く距離が異なります。キーボード操作だと4マス先のチェストまでしか届きませんが、タップ操作の場合は5マス先のチェストまで届いてしまいます(アドベンチャーモードの場合)。

私の雑な検証で確認したところ、キーボード操作だと約5ブロック分くらい、タップ操作だと約6ブロック分のリーチがあるようです。
脱出やRPGだとプレイヤーが届きそうで届かない場所にチェストを置くというのはよくある手法ですが、キーボード操作でギリギリ届かない位置にチェストを置くとタップ操作では楽々取れてしまう位置になることがあるので注意が必要です。
また逆も然りで、タップ操作だと届く位置においてもキーボード操作だと届かない位置である可能性もあります。
描画・シミュレーション距離
描画距離とはブロックが画面に表示される距離のことで、シミュレーション距離はRS回路やコマンドブロックなどブロックの更新が行われる距離のことです。
これらの距離は端末のスペックによって最大値が異なる仕様となっています。私の手元にあるPCとスマホを例に出すと、PCだと描画距離は最大76チャンク、シミュレーション距離は最大12チャンクなのに対し、スマホだと描画距離は最大18チャンク、シミュレーション距離は最大8チャンクです。
ローエンドの端末になると、描画距離は最大8チャンク、シミュレーション距離は最大4チャンクしか設定できないものもあるそうです。
描画距離やシミュレーション距離が作る側と遊ぶ側で異なる(特に遊ぶ側が短くなる)と様々な問題が出てきます。
描画距離については、例えば望遠鏡で10チャンク以上離れた遠くのブロックを見る必要があるギミックがあった場合、端末によっては描画距離の限界で見るべき遠くのブロックが見えなくなる可能性があります。
シミュレーション距離についてはもっと重要で、遊ぶ側の距離が作る側の想定する距離より短くなると、コマンドブロックがシミュレーション範囲外になりワールドが正常に動作しなくなるといった問題が発生する可能性があります。
対策として、配布ワールドを作成する場合、描画距離については短くても大丈夫な作りになるように心がけて、あまりに遠くのものを見る必要がある仕掛けは排除する方がよいでしょう。また、シミュレーション距離は最小の4チャンクを想定し、遠くからコマンドブロックなどを動作させたい場合はtickingareaで補うのが無難かと思います。
スペックの話が出たので付け加えておくと、端末の処理能力はかなり低く見積もっといた方が良いです。PCだと多少重い処理でも動いてしまうのでついつい強引な処理を書いてしまいがちですが、その結果スマホだと重くなるということは多々あります。ローエンドのスマホまでカバーするのは難しいかもしれませんが、3、4世代前のiPhoneくらいの処理能力でも問題ないくらいにしておくのが無難だと思います。
さいごに
この記事では端末の違いについて配布ワールドで特に影響が大きそうな「フォント」「リーチ」「描画・シミュレーション距離」について書かせていただきました。
この記事では3つ取り上げましたが、端末の違いによる仕様の違いというのは他にもまだまだあります。例えば、タップ操作だとキーボード操作に比べてアイテムを投げる動作に時間がかかったり、Pocket UI の場合チェストUIの表示のされ方が異なったり、違いを上げていくときりがないです。
すべての仕様を把握するのは難しいので、配布ワールドを作る際は配布前のテストプレイ時にPC、スマホ両端末でテストしておくのがおすすめです。ただ、マイクラを遊べる端末が一つしかない制作者様もいらっしゃると思うので、その場合は最低限この記事に書いた3つのことだけでも配布前に確認していただければと思います。
またこのような記事を書きましたが、おそらく私も把握していない端末差による仕様の違いもあると思うので、なにかこの記事で取り上げていないもので配布ワールドに影響がある違いをご存知の方がいれば、コメントで教えていただけると嬉しいです。



コメント