はじめに
ブログ投稿機能を利用する場合、投稿フォームのエディターが従来のものと異なったものになります。2023年1月現在はブログ投稿だけの機能ですが、随時他の作品投稿もこのエディタへ移行する予定です。
このページでは新エディタの使い方の概要を解説しています。
基本的な使い方
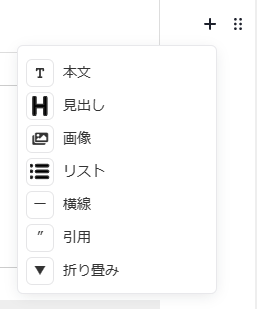
このエディタは文章が「ブロック」ごとに分かれており、直感的に操作しやすくなるよう設計されています。ブロックには「本文」「見出し」「画像」などのブロックが用意されており、ブロックを組み合わせることで投稿記事を作成できます。
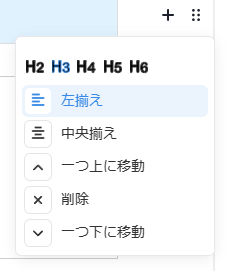
ブロックの作成にはエディタ右側の + ボタンを押すと作成できるブロックの一覧が表示されます。また、+の右にある・が6つ並んだマークは設定ボタンで、ブロックの削除や移動、文章が左揃えか中央揃えかを設定できます。またいくつかのブロックは固有の設定を持っており、これらも設定ボタンから変更できます。


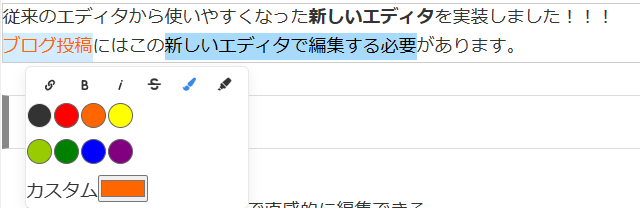
またブロック中の文章を選択すると文字に対する編集を行えます。現在は「リンク」「太字」「イタリック」「打消し線」「色文字」「マーカー」機能があります。

各ブロックの詳細解説
本文
一般的な文章を書くときに用いるブロックです。
見出し
章立てなどに使える見出しを設定します。オプションで見出しのレベルを変更することができます。
リスト
箇条書きができるリストを設定します。デフォルトでは各項目は「・」で分けられていますが、オプションで数字に変更することができます。
画像
ブロックを作成すると画像のアップロードボタンが表示され、画像を選択することで画像が表示されます。画像の表示サイズをオプションボタンから拡大縮小できます。
横線
何もない横線
が表示されます。文章に区切りをつけたい場合などにお使いください。
引用
引用ブロックが表示されます。誰かの文章を引用したい場合はこのブロックを使うことをお勧めします。
折り畳み
クリックで文章の表示・非表示が切り替わるブロックを作成します。クリックの有無にかかわらず常に表示される部分と、クリックで表示・非表示が切り替わる部分を個別に設定できます。
埋め込み・リンクカード(正式実装準備中)
youtubeやtwitterのリンクなど埋め込みに対応しているリンクは、空の本文ブロックにURLをそのままテキストの状態で貼り付ける(プレーンテキストで貼り付ける)と実際の記事画面では埋め込み画像が表示されます。
また、埋め込みに対応していないリンクでも、同様にURLをテキストで貼り付けると、記事画面ではカード上で表示されます。
これらの機能はブロックとして正式に実装し、編集画面でも埋め込み表示されるようにする予定ですが、現時点では準備中です。