※このページで書かれた内容はパソコンでのやり方です。スマホ、タブレットには非対応の内容です。また、スクリーンショットはwindows11ですがwindows10でも同じように動作すると思います。
この記事では、アドオンを作る場所やその際に必要な設定と空のリソースパックとビヘイビアーパックを作るところまでを解説しています。また、記事の最後ではアドオンを作る上で便利なテキストエディタ「Visual Studio Code」の紹介とおすすめの拡張機能について解説しています。
アドオンを作る場所
アドオンを作成する際、マイクラ統合版のセーブデータ内に作成するやり方が一般的かつ簡単です。
まず、マイクラ統合版のセーブデータが保存されている場所を開く準備としてエクスプローラーの設定を変える必要があります。
エクスプローラーを開き、画面上部にある「表示」を探してください。

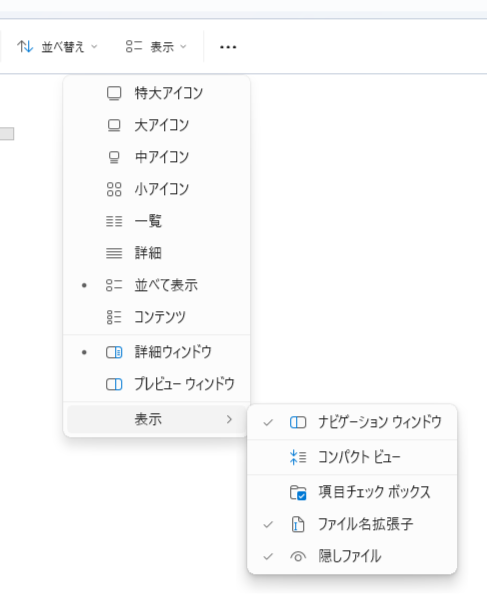
「表示」を押したらいくつかメニューが出てくるのでさらに「メニュー」を押して、「ファイル名拡張子」と「隠しファイル」の横にチェックマークが付くようにしてください。

これで、表示する準備ができました。次はフォルダーを開きます。エクスプローラのドライブからアクセスするには時間がかかるのでディレクトリを指定して開きます。
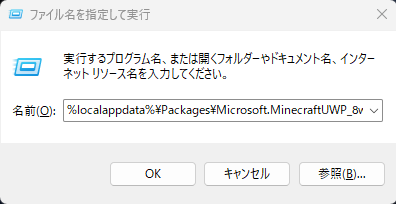
「windowsキー」+「R」を同時に押して、「ファイル名を指定して実行」を開き、以下をコピーしてフィールド部分に張り付け、「OK」を押します。
%localappdata%\Packages\Microsoft.MinecraftUWP_8wekyb3d8bbwe\LocalState\games\com.mojang
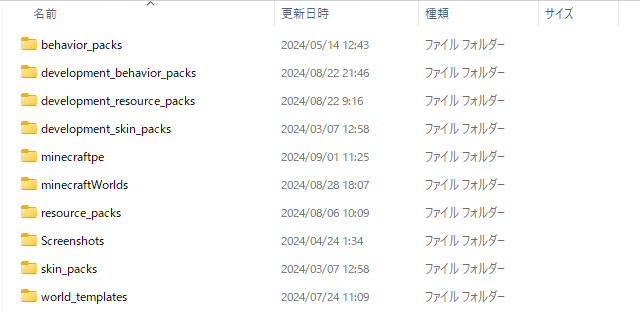
以下の画像のようなフォルダーが表示されるはずです。

このフォルダーがマイクラ統合版のワールドデータや設定など様々なデータが保存されている場所です。この場所を何度も開く場合、毎度上記のやり方で開くのは手間がかかるのでデスクトップなどわかりやすい場所にショートカットを保存しておくと便利です。
開発用のパック
アドオンを開発するにあたり、アドオンのデータを何度も書き換えたりすると思います。上記で開いたフォルダー内にある「resource_packs」と「behavior_packs」フォルダー内はインポートしたアドオンが入る場所です。この場所に開発用のパックを作ってしまうとファイルを編集しても自動的に更新されません。しかし、「development_resource_packs」と「development_behavior_packs」フォルダー内に開発用のパックを作ると、ファイルを編集、保存後、マイクラ統合版を開きなおしたりワールドを開きなおしたりすることでパックが更新されます。なので、基本的にはアドオンを開発する際は「development_○○」フォルダ内に作成します。
空のリソースパックを作る
それでは、空のリソースパックを作っていきます。工程は3つです。
- リソースパックのフォルダーとファイルを作る
- ファイルを編集する
- マイクラ統合版で動作確認をする
リソースパックのフォルダとファイルを作る
今回は空のリソースパックを作ります。
「developmet_resource_packs」の中にリソースパックのフォルダを作ります。「developmet_resource_packs」を開いて右クリック→「新規作成」→「フォルダー」でフォルダーを追加します。
フォルダーの名前はなんでもいいです。この記事では「SampleRP」とします。名前はなんでもいいと言いましたができるだけ英数字と記号は「-(ハイフン)」もしくは「_(アンダーバー)」がいいです。日本語でも動きますがパックにした際に動かなくなったりします。また、名前の最後に「RP」と付けていますが、これはリソースパック(ResourcePack)というのが分かりやすいように付けています。なくてもいいですがわかりやすくするために付けることをおすすめします。
マニフェストを作る
次にマニフェストを追加します。先ほど作ったフォルダー(SampleRP)を開いて右クリック→「新規作成」→「テキストドキュメント」でファイルを作成します。ここで、最初にエクスプローラーの設定をやっていないと作成したファイル名の最後に拡張子が表示されません。拡張子が異なると動かない原因にもなるので注意してください。作成したファイル名は「manifest.json」にしてください。
このマニフェストはパックの名前や説明、などパックの情報を入れる部分です。パックの中で一番、大切なファイルでこれがないと動きません。
パックのアイコンを追加する
マイクラ統合版のパックにはそれぞれ、パックアイコンというものが付けれるようになっています。無くても動作はしますが他の人に遊んでもらう場合やパックを配布する際、アイコンがあるほうがいいです。
アイコンのファイルは基本的には正方形のpng形式の画像です。画像サイズは16*16でも64*64でもなんでもいいです。また、正方形以外も設定は可能ですがアイコン表示がうまくいかない可能性もあります。
また、アイコンのファイル名は「pack_icon.png」となります。これ以外の名前では動きません。用意した画像のファイル名を「pack_icon.png」にして「manifest.json」と同じ階層に入れます。
ファイルを編集する
それでは、マニフェストを編集します。「manifest.json」を開いてください。開くアプリはテキストが入力できるソフトならなんでも大丈夫です。記事の最後でおすすめのテキストエディタ「Visual Studio Code」を紹介しています。
今回は触りだけなので、必要最低限の機能に絞って説明します。まずは、以下のコードをコピーして「manifest.json」に張り付けてください。
{
"format_version": 2,
"header": {
"name": "アドオン名",
"description": "アドオンの説明",
"version": [ 1, 0, 0 ],
"uuid": "51933bcf-ee1a-4166-a053-66da7252804e",
"min_engine_version": [ 1, 21, 20 ]
},
"modules": [
{
"type": "resources",
"uuid": "950b10be-ca45-4f92-a40b-6294a38cac02",
"version": [ 1, 0, 0 ]
}
]
}- format_version:マニフェストの書き方のバージョン。必ず2にしてください。
- header:アドオンのヘッダー情報。
- name:アドオンの名前。
- description:アドオンの説明。
- version:アドオンのバージョン。
- uuid:アドオンの識別子。
- min_engine_version:アドオンが動作するマイクラ統合版の最低バージョン。
- modules:アドオンのモジュール情報。
- type:アドオンのタイプ。
- uuid:モジュールの識別子。
- version:モジュールのバージョン。
コード内の意味は上のリストを参考にしてください。
モジュールという言葉はあまり聞きなじみがないかもしれませんが、このパックがリソースパックなのかビヘイビアーパックなのかを指定している場所みたいなものです。
uuidについて追加で説明をします。uuidとはパックをマイクラ統合版に読み込ませたときにそれぞれが違うパックであることを認識させているものです。つまり、このuuidは他のパックのuuidと同じだとエラーが発生してしまいます。マニフェストを作る際、毎回、uuidを変えないといけません。uuidには規則があり、人間の手で作れますが規則がややこしかったり、手間がかかるのでuuidを自動で生成してくれるツールを使うことが一般的です。おすすめのuuid生成ツール→Online UUID Generator Tool
マイクラ統合版で動作確認をする
それでは、空のリソースパックが完成したのでマイクラ統合版で確認します。
マイクラ統合版を開いて、「設定」→「ストレージ」→「リソースパック」のなかにマニフェストのheaderのnameで指定した名前になっているパックが追加されていると思います。パックのアイコンもちゃんと反映されていると思います。この時、パックが見つからなかったり、アイコンが黒と紫になっている場合はファイル名が間違っていないか?文字の打ち間違いはないか?をチェックしてください。
※マイクラ統合版1.21.22現在、マイクラ側のバグでストレージ内のパック名やバージョンが表示されなくなっています。かなり前から起こっているバグで直る気配もありません。一応、他の言語ではちゃんと表示されます。
空のビヘイビアーパックを作る
次に空のビヘイビアーパックを作ってみます。マニフェストとパックのアイコンの追加はリソースパックとほぼ同じです。
まず、「development_behavior_packs」の中にパックのフォルダを新規作成します。リソースパックと同じ手順で「manifest.json」と「pack_icon.png」を追加します。
ファイルを編集する
マニフェストもリソースパックとほぼ同じですが少し、違う部分があります。「manifest.json」を開いて以下のコードをコピーして貼り付けてください。
{
"format_version": 2,
"header": {
"name": "アドオン名",
"description": "アドオンの説明",
"version": [ 1, 0, 0 ],
"uuid": "005bfd7d-7ab0-41fd-80e8-3cccf4cc755b",
"min_engine_version": [ 1, 21, 20 ]
},
"modules": [
{
"type": "data",
"uuid": "1dbbd4af-bbe9-4772-a4d3-d515715bf814",
"version": [ 1, 0, 0 ]
}
]
}リソースパックと変わっている部分はmodules内のtypeの場所です。リソースパックの時は「resources」でしたが、ビヘイビアーパックの時は「data」になります。
それと、もちろんですがパックが違うのでuuidもすべて変わっています。
このコードを追加してファイルを保存できたらマイクラ統合版でちゃんと追加されているか確認してください。「設定」→「ストレージ」→「ビヘイビアーパック」にあります。
以上で、空のリソースパックと空のビヘイビアーパックが作れたと思います。
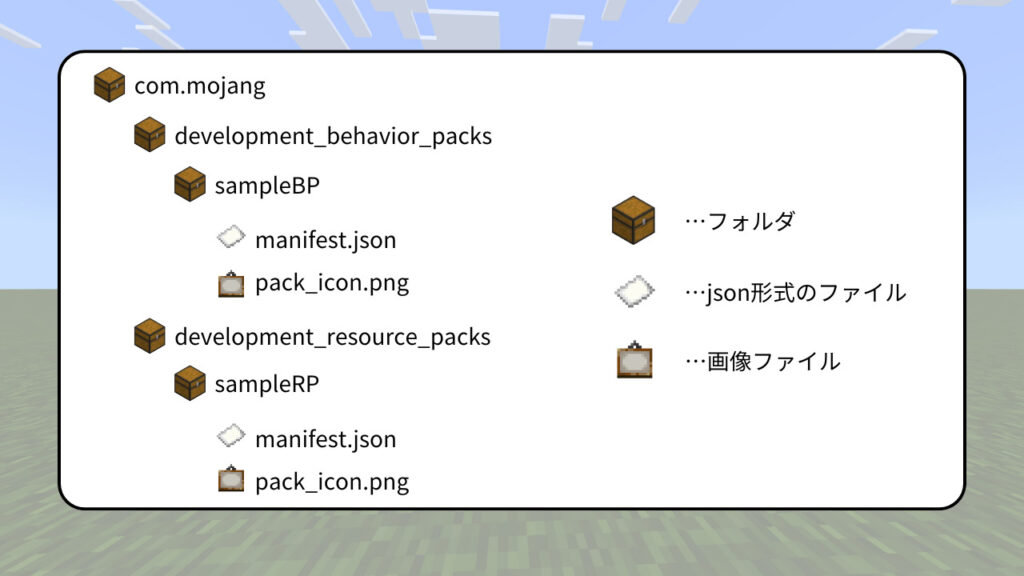
ファイル構造
さいごに、今回作ったパックの構造をわかりやすく画像で作ったので、もし、ファイルをどこに入れたらいいのかわからなかったりした場合、参考にしてください。

おすすめのテキストエディタ「Visual Studio Code」
アドオンを作成する際にwindows標準搭載の「メモ帳」でコードを書くと見づらかったり、使いにくかったりすると思います。ここで紹介する「Visual Studio Code」はMicrosoft社が開発する高性能なテキストエディタです。
Visual Studio Codeのダウンロードサイト↓

また、Visual Studio Codeには拡張機能があり、マイクラ統合版のアドオンを開発する際に予測変換や色付けなど便利になるものがあります。おすすめの拡張機能はこちらです。


コメント