この記事の目的
この記事では、独自モデルのカスタムブロックについて解説します。具体例として、ハーフブロックを追加する方法について解説しています。
なお、完全にバニラのハーフブロックと同じ挙動をするには、ScriptAPIという機能を使用しないといけないため、ここでの解説は、ScriptAPIを使用しない簡易的に作れる方法です。
ブロック追加の応用的な内容となります。「ブロックの追加(基礎編)」を先にお読みください。
今回作成するハーフブロックは鉄ブロックのハーフ版みたいなブロックです。

モデルの作成
今回は、ハーフブロックなので、ブロックのモデルを作成する必要があります。コードの作成の前に、モデルを先に作ってしまいましょう。
モデルを作成する際、「Blockbench」というソフトを使用すると簡単に作ることができます。Blockbenchは以下のサイトからウェブアプリかダウンロード版を選んで使用することができます。

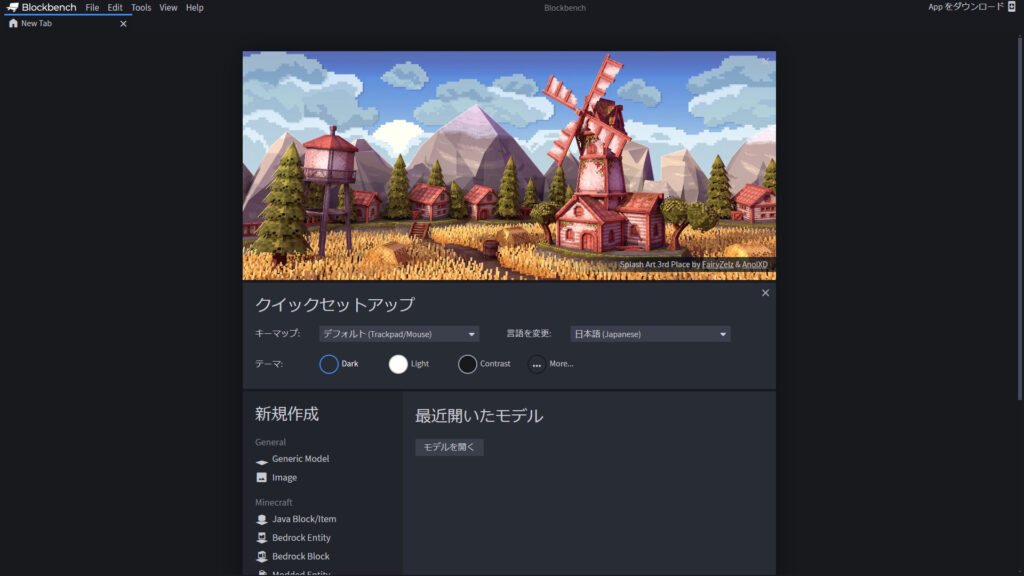
アプリを開くとこのような画面になっていると思います。

「新規作成」内の「Bedrock Block」を選択して、「新規モデル」を押してください。
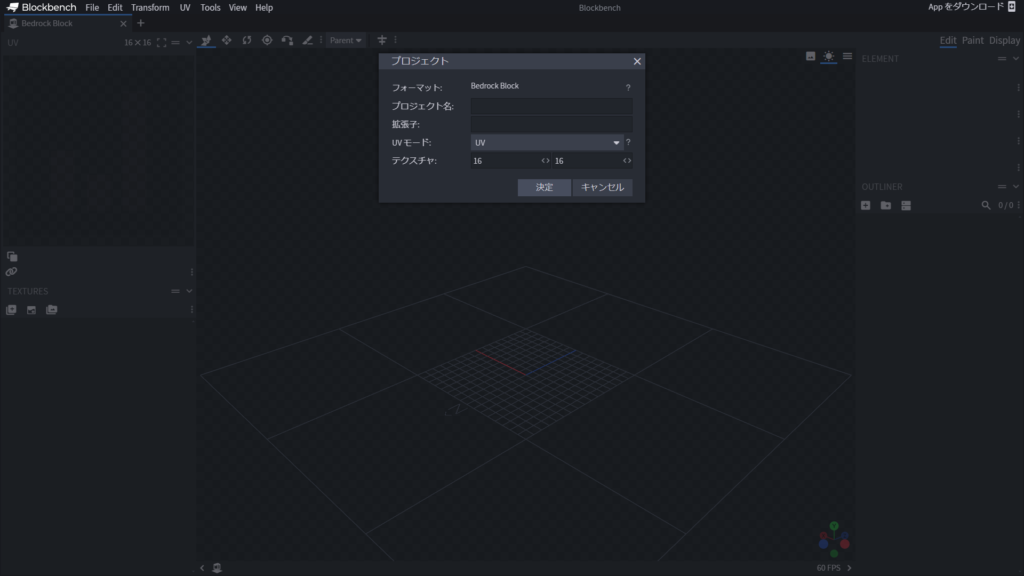
以下のような画面になると思いますが、一旦、バツ印を押して閉じてください。

ここでは、最初から日本語になっていますが、もし、最初から英語で日本語化したい場合は、左上にある「File」→「Preferences」→「Settings」→「General」内の「Language」を「English」から「日本語」に変更して、読み込ますことにより、言語を変更させることができます。
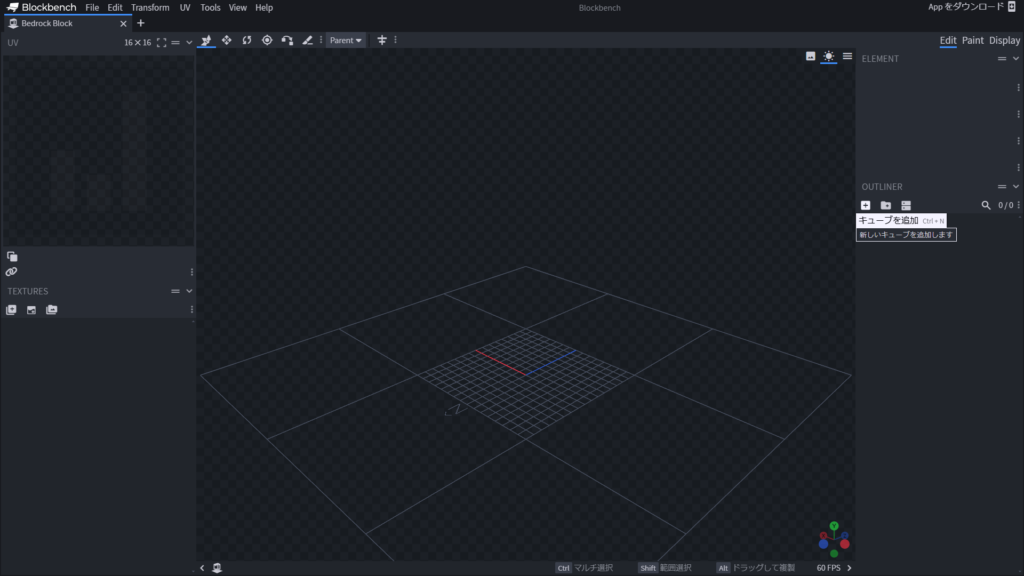
次に、モデルとなるキューブを追加します。右の真ん中にある「OUTLINER」の下にある「キューブを追加」ボタンを押します。

ここで出てきたキューブを編集して、モデルを作成していきます。基本的には、中央の画面のプレビュー画面内でキューブを編集していきますが、今回作るハーフブロックのモデルはとてもシンプルなものなので、右上の「ELEMENT」で編集していきます。

「ELEMENT」で編集できる要素と意味は以下の通りです。
Position:キューブの始点座標(ここでの座標はキューブの座標)を指定する要素です。
Size:キューブの大きさを指定する要素です。
Center:キューブを回転させる際、回転の中心となる座標を指定する要素です。
Rotation:キューブを回転させる要素です。
すべて、左からX,Y,Zの順番で指定します。
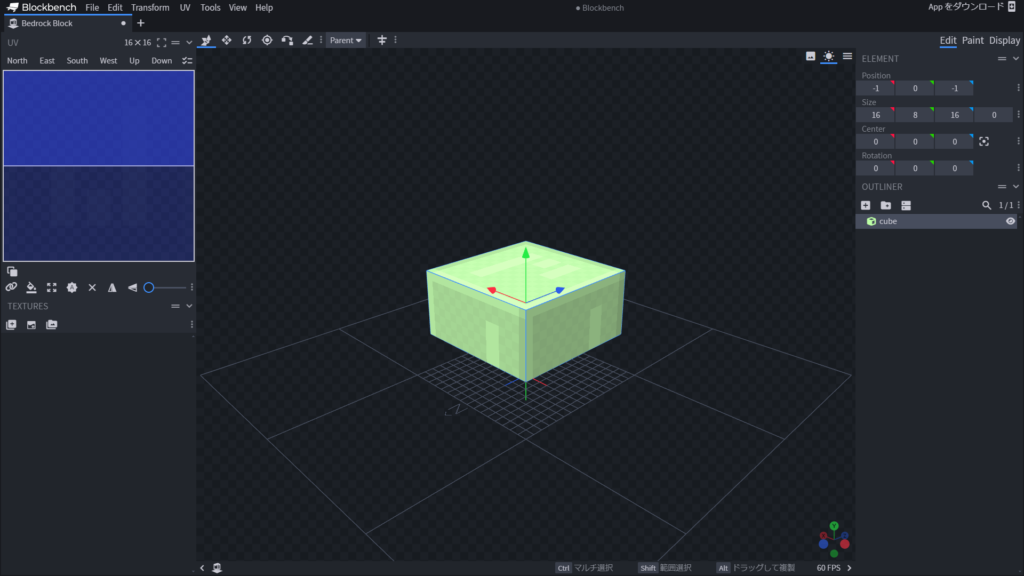
ハーフブロックの大きさにするために、Sizeを「16,8,16」に設定します。

このままでは、キューブの始点座標が「-1,0,-1」になっているのでモデルの場所がおかしくなっているので始点座標を変更します。
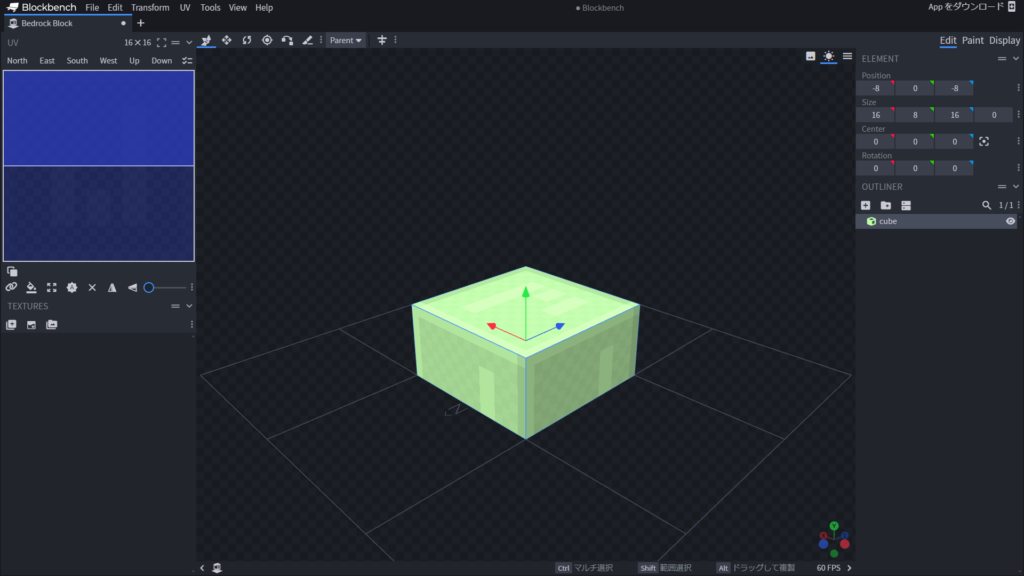
Positionを「-8,0,-8」に設定します。

ちゃんと、ハーフブロックと同じ大きさ、場所になりました。
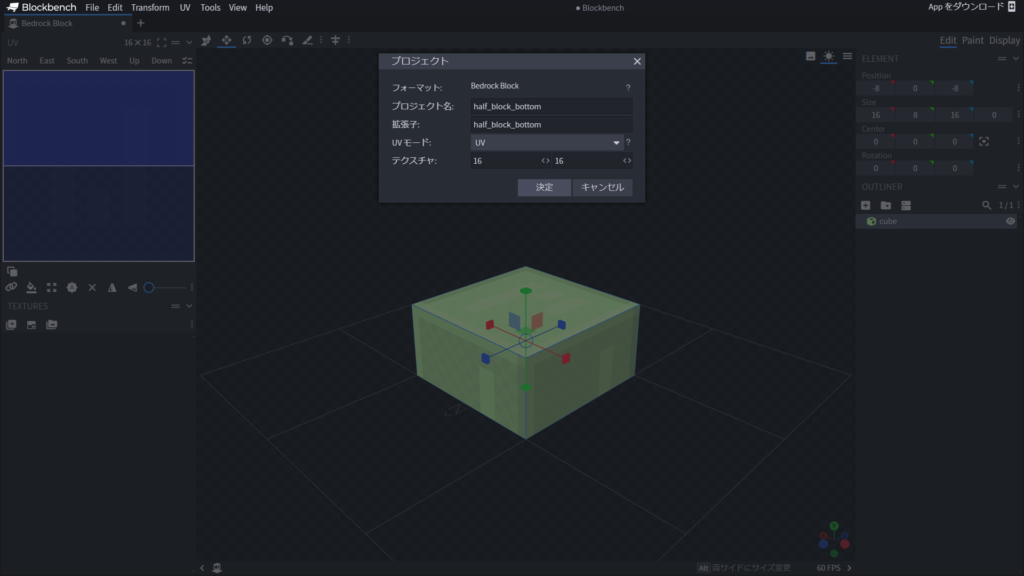
次に、このモデルに名前を付けます。左上の「File」→「プロジェクト」を開きます。ここで、「プロジェクト名」と「拡張子」の部分に名前を付けます。
「プロジェクト名」はこのモデルファイルの名前です。エクスポートしたときに、ファイル名が「(プロジェクト名).geo.json」という形式になります。
「拡張子」はこのモデルの識別子の名前です。
今回は両方、「half_block_bottom」としています。

プロジェクトの設定が終わったら、このモデルを書き出します。
左上の「File」→「書き出し」→「Bedrock Geometry」で書きだします。ウェブ版を使用している方はダウンロードされ、ダウンロード版を使用している方は保存場所を指定します。
今、作ったモデルはハーフブロックを下側に置く場合のモデルなので、次に上側に置く場合のモデルを作成します。モデルの大きさなどは同じなので今、作ったモデルを再利用します。
「ELEMENT」内の「Position」を「-8,8,-8」に変更します。
プロジェクトを編集するので、左上の「File」→「プロジェクト」を開いて、プロジェクト名と拡張子を「half_block_top」として書き出します。
リソースパック
今回、リソースパックではモデルの登録だけ行います。テクスチャは既存の鉄ブロックのものを使用します。
ファイル構造は以下のようになります。
📁リソースパック
┣📁models
┃┣📝half_block_bottom.geo.json
┃┗📝half_block_top.geo.json
┗📝manifest.json
リソースパックのフォルダ内に新たに「models」フォルダを作成し、その中に、先ほど、作成して書きだしたモデルのファイルを入れます。
ビヘイビアーパック
ファイル構造は以下のようになります。
📁ビヘイビアーパック
┣📁blocks
┃┗📝block_half.json
┗📝manifest.json
block_half.json
コードは以下のようになります。
{
"format_version": "1.21.40",
"minecraft:block": {
"description": {
"identifier": "sample:block_half.json",
"menu_category": {
"category": "construction"
},
"traits": {
"minecraft:placement_position": {
"enabled_states": [
"minecraft:vertical_half"
]
}
}
},
"components": {
"minecraft:geometry": "geometry.half_block_bottom",
"minecraft:material_instances": {
"*": {
"texture": "iron_block",
"render_method": "opaque"
}
}
},
"permutations": [
{
"condition": "q.block_state('minecraft:vertical_half') == 'top'",
"components": {
"minecraft:geometry": "geometry.half_block_top",
"minecraft:collision_box": {
"origin": [ -8, 8, -8 ],
"size": [ 16, 8, 16 ]
},
"minecraft:selection_box": {
"origin": [ -8, 8, -8 ],
"size": [ 16, 8, 16 ]
}
}
},
{
"condition": "q.block_state('minecraft:vertical_half') == 'bottom'",
"components": {
"minecraft:geometry": "geometry.half_block_bottom",
"minecraft:collision_box": {
"origin": [ -8, 0, -8 ],
"size": [ 16, 8, 16 ]
},
"minecraft:selection_box": {
"origin": [ -8, 0, -8 ],
"size": [ 16, 8, 16 ]
}
}
}
]
}
}このコードについて解説していきます。
「traits」を使用し、ブロックの条件分けに使用する情報を取得します。
「placement_position」でブロック置くときの情報を取得します。
「enabled_states」の「minecraft:vertical_half」でハーフブロックと同じような設置ができるように設定します。ここで、取得できる値は「up,bottom」です。
「components」では、ブロックのコンポーネントを指定します。
「minecraft:geometry」でブロックのジオメトリを指定します。今回の場合、Blockbenchで拡張子で設定した値を設定しています。
「permutations」では、「traits」内で取得した値を使用し、条件分けを行います。
「condition」で「top」か「bottom」を調べて条件に一致するかを判別しています。
その下にある「components」でその条件に一致した場合、適用するコンポーネントを設定しています。
「collision_box」はブロックの当たり判定で、「selection_box」はブロックの選択範囲です。どちらも、「origin」が始点座標。「size」が当たり判定の大きさです。
さいごに
今回のハーフブロックの追加は簡易的なやり方で紹介しました。バニラにあるハーフブロックを重ねることが出来ませんが、ハーフブロックとしての当たり判定や見た目などを簡単に作ることができます。また、今回使用した、「traits」の機能を使用することで、もう少し複雑な条件分けを行ったりして、トラップドアのようなブロックを作ることもできます。
なお、モデル変更の具体例としてハーフブロックで解説しましたが、もっと複雑なモデルを使用することも可能です。当たり判定は直方体という制約はありますが、見た目の部分については例えばランタンのような複雑なものも同様の手順で可能になります。この記事では触れませんでしたが、Blockbenchでテクスチャの割り当ても含めて開発することで、独自テクスチャの割り当ても可能です。


コメント