この記事の目的
この記事では、3Dのアイテムを追加する方法について紹介しています。アイテムの追加を前提にした内容です。
今回作成するアイテムは手に持ったときに3Dで表示させる方法とアイテムを装備したときに3Dで装備しているように表示する方法を使って作成します。
手に持ったときに3Dで表示させるアイテムは以下のようなサイコロを作成します。

装備したときに3Dで装備しているように表示させるアイテムは以下のような帽子を作成します。

ビヘイビアーパック
まずは、ビヘイビアーパックの内容を作成していきます。3Dのアイテムはリソースパックで設定するため特別な設定は必要ありません。説明が不要の場合はリソースパックの解説まで飛ばしてください。
アドオンフォルダのビヘイビアーパックの中にitemsというフォルダを作成します。itemsフォルダの中に追加するアイテム用のファイルを作成します。この記事でのファイル構造は以下のようになります。
📁ビヘイビアーパック
┣📁items
┃┣📝dice.json
┃┗📝hat.json
┗📝manifest.json
dice.json
アイテムのコードは以下の通りです。3Dのアイテムを作成する際、ビヘイビアーパック側は特に追加する内容などはありません。
まずは、サイコロのコードです。基本的なアイテムと同じコードです。
{
"format_version": "1.21.60",
"minecraft:item": {
"description": {
"identifier": "sample:dice",
"menu_category": {
"category": "items"
}
},
"components": {
"minecraft:icon": "dice",
"minecraft:max_stack_size": 64,
"minecraft:display_name": {
"value": "サイコロ"
}
}
}
}hat.json
次に、帽子のコードです。こちらは、頭に装備できるようにするので、minecraft:wearableコンポーネントを使用しています。
{
"format_version": "1.21.60",
"minecraft:item": {
"description": {
"identifier": "sample:hat",
"menu_category": {
"category": "items"
}
},
"components": {
"minecraft:icon": "hat",
"minecraft:max_stack_size": 1,
"minecraft:display_name": {
"value": "帽子"
},
"minecraft:wearable": {
"slot": "slot.armor.head"
}
}
}
}リソースパック
3Dのアイテムではリソースパックが大事です。アイテムを3Dで表示させる際、attachablesというものを使用して、テクスチャやモデル、マテリアルなどを設定します。また、今回の解説では新たに追加したアイテムで作成していますが、既存のアイテムを3Dに対応させることもできます。
📁リソースパック
┣📁animations
┃┗📝hat.animation.json
┣📁attachables
┃┣📝dice.json
┃┗📝hat.json
┣📁models
┃┗📁entity
┃ ┣📝dice.geo.json
┃ ┗📝hat.geo.json
┣📁textures
┃┣📁entity
┃┃┣🖼️dice.png
┃┃┗🖼️hat.png
┃┣📁items
┃┃┣🖼️dice.png
┃┃┗🖼️hat.png
┃┗📝item_texture.json
┗📝manifest.json
モデル
アイテムのモデルの作成には二通りのやり方があります。今回は二種類のアイテムを作成するので、それぞれで異なるやり方で解説します。
サイコロのモデルの作成
まずは、サイコロのモデルを作成します。一つ目のやり方はアイテムのモデルをプレイヤーのボーンの中に作成する方法です。このやり方のメリットとしてはBlockbenchでアイテムのモデルの位置を確認しながら作成することができる点です。
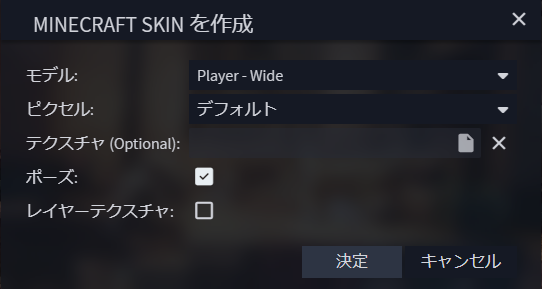
Blockbenchで新規作成→Minecraft Skinでプロジェクトを始めます。

モデルはPlayer – Wideになっていることを確認してください。
その他の設定は変更する必要はありません。

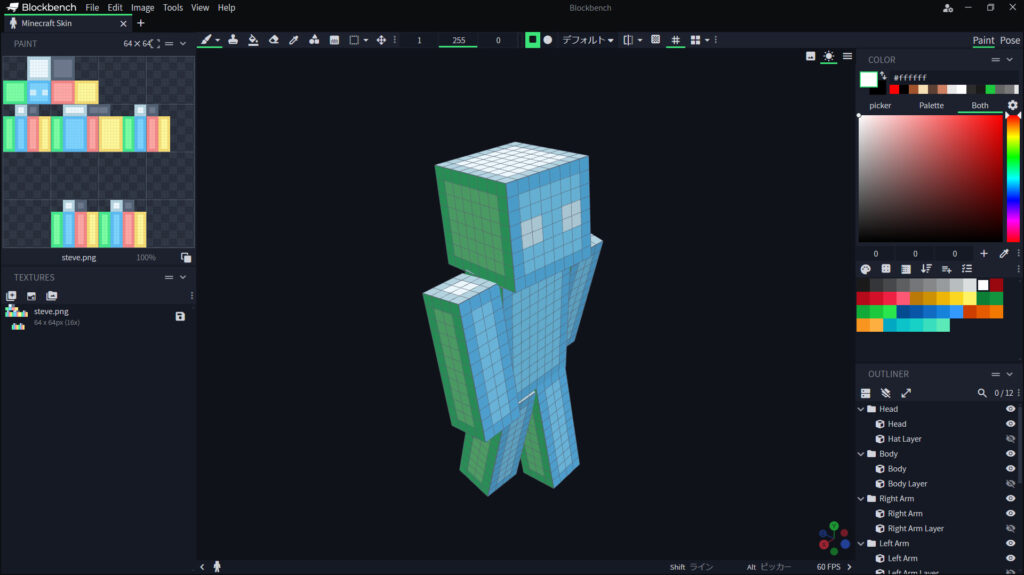
このようにマイクラのプレイヤーのスキンを編集する画面になります。次に、このモデルをアイテムのモデルを編集できるモデル(エンティティと同じもの)に変換します。
左上のFileからプロジェクトを変換を選択します。

フォーマットをBedrock Entityに変更し、コピーを作成のチェックボックスは外し、決定を押します。これで、モデルのデータが変換されました。
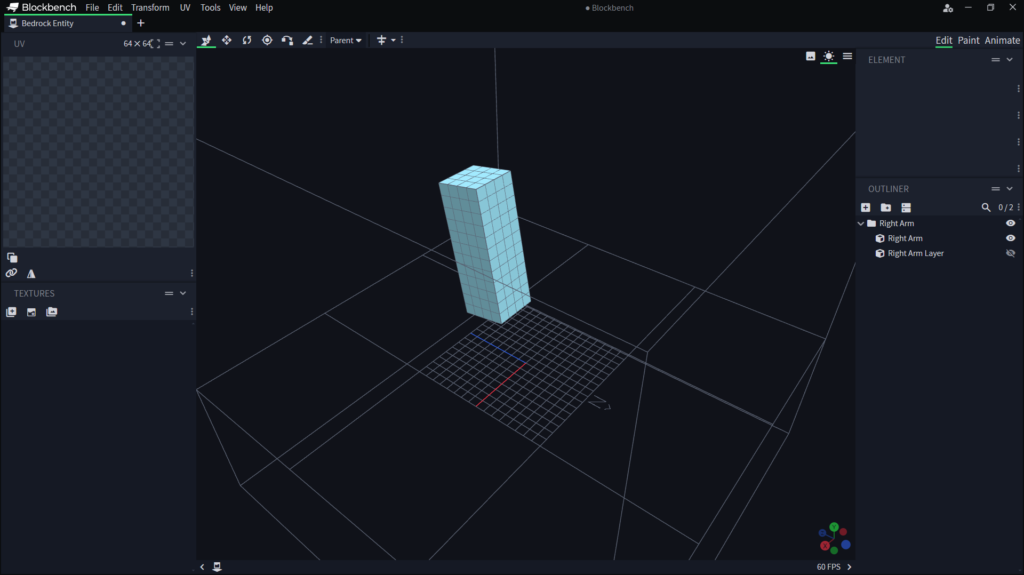
次に、右下のOUTLINERで不要なグループを削除します。今回は手に持ったときのモデルを作成するので、Right Arm以外のグループを削除します。
左下にあるテクスチャも使用しないので削除しておいてください。

Right ArmをrightArmに変更してください。そして、rightArmの中にアイテムのモデルをまとめるためのグループを作成します。名前はrightItemとします。
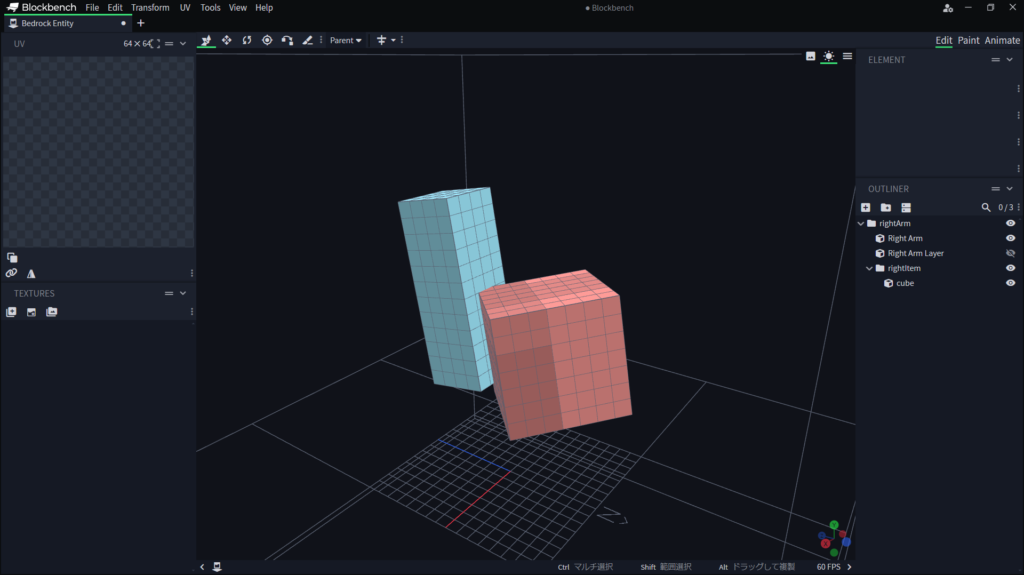
このrightItemの中にアイテムのモデルを作成します。今回は赤い箱を作成するので、立方体のキューブを作成するだけです。大きさや位置、回転などは自分好みにしてください。

モデルが完成後、アイテムで不必要なグループは削除してください。
次に、テクスチャを作成します。左側にあるテクスチャの新規作成を押してください。

ここでは、名前のみdiceに変更し、それ以外の設定は変更していませんが、必要に応じて変更してください。

テクスチャを作成したらテクスチャとモデルを保存します。テクスチャは左下のTEXTURES内で右クリックして保存をします。モデルは左上のFileから書き出し→Bedrock Geometryから保存します。このときに、ファイル名を変えておくことをおすすめします。ここでは、dice.geo.jsonとしています。
モデルのデータをエクスポートしたら一度、ファイルを開き、identifierを任意の名前に変更してください。ここでは、geometry.diceとしています。
参考のために以下に今回作成したモデルのコードを載せています。
dice.geo.json
{
"format_version": "1.12.0",
"minecraft:geometry": [
{
"description": {
"identifier": "geometry.dice",
"texture_width": 32,
"texture_height": 32,
"visible_bounds_width": 3,
"visible_bounds_height": 3.5,
"visible_bounds_offset": [0, 1.25, 0]
},
"bones": [
{
"name": "rightArm",
"pivot": [-5, 22, 0],
"rotation": [-10, 0, 0]
},
{
"name": "rightItem",
"parent": "rightArm",
"pivot": [-5, 22, 0],
"cubes": [
{"origin": [-10, 14, -8], "size": [7, 7, 7], "pivot": [-6, 17, -5], "rotation": [0, 45, 0], "uv": [0, 0]}
]
}
]
}
]
}帽子のモデルの作成
二つ目のやり方はアイテムのモデルをエンティティのボーンにバインディングさせて作る方法です。一つ目の方法と比べて少し難しいやり方です。
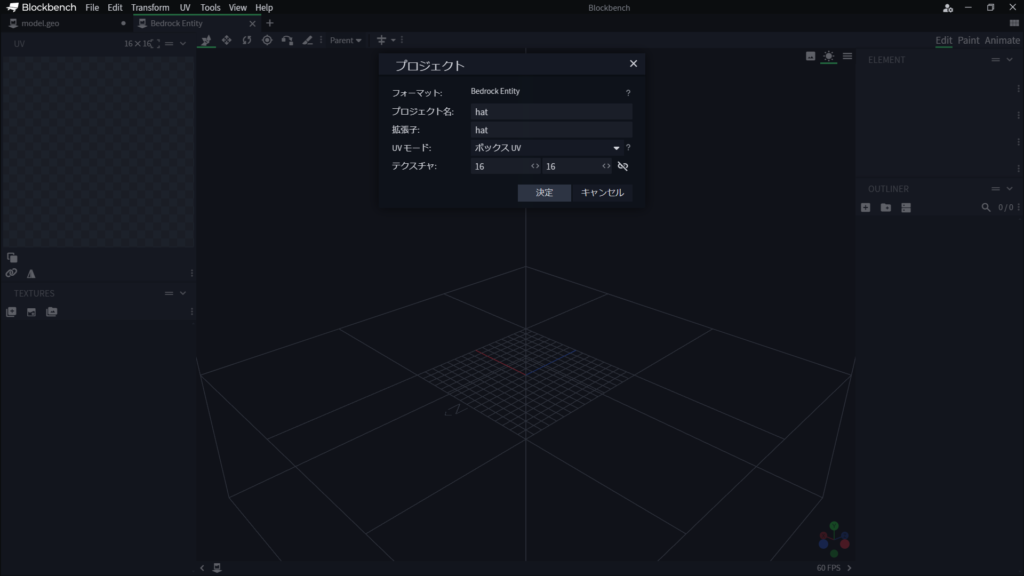
モデルの作成はエンティティを作るときと同じです。BlockbenchでBedrock Entityでプロジェクトを始めます。

プロジェクト名と拡張子それぞれ、作成するアイテムの名前を設定します。プロジェクト名はモデルをエクスポートするときのファイル名に含まれる名前です。拡張子はコード内でモデルのIDに含まれる名前です。
初めにグループを作成し、そのグループの中にキューブを作成していきます。今回は、グループ名をアイテム名のhatにします。

このようにグループとキューブを構成します。テクスチャも新規作成し、描き終えたらモデルとテクスチャの両方を保存してください。
次に、今作成したモデルのファイルをテキストエディタで開き、バインディングの設定を追加で記述します。
まず、モデルデータのフォーマットバージョンを1.16.0に変更します。
バインディングはモデルを作成するときに作成したアイテム名のグループに“binding”: “q.item_slot_to_bone_name(context.item_slot)”を追加で記述します。
参考として、以下にサンプルのコードを載せています。
hat.geo.json
{
"format_version": "1.16.0",
"minecraft:geometry": [
{
"description": {
"identifier": "geometry.hat",
"texture_width": 64,
"texture_height": 64,
"visible_bounds_width": 2,
"visible_bounds_height": 2.5,
"visible_bounds_offset": [0, 0.75, 0]
},
"bones": [
{
"name": "hat",
"binding": "q.item_slot_to_bone_name(context.item_slot)",
"pivot": [0, 0, 0],
"cubes": [
{"origin": [-6, 0, -6], "size": [12, 4, 12], "uv": [0, 0]},
{"origin": [-4, 4, -4], "size": [8, 8, 8], "uv": [0, 16]}
]
}
]
}
]
}テクスチャ
テクスチャは1つのアイテムにつき2つあると思います。1つがアイテムのアイコン用のテクスチャ。もう1つがアイテムが3Dのときのテクスチャです。それぞれのテクスチャを同じ場所に配置しても大丈夫なのですが、わかりやすくするためにアイコン用のテクスチャはtexturesフォルダ内のitemsフォルダ内に保存し、3Dのときのテクスチャはentityフォルダ内に保存することが一般的です。
今回、使用したテクスチャです。右クリックもしくは長押しで保存できますのでご自由にお使いください。
3Dモデルのテクスチャです。


アイテムアイコンのテクスチャです。


item_texture.json
アイテムのテクスチャ名とテクスチャのパスを接続するためのファイルです。
{
"resource_pack_name": "SampleRP",
"texture_name": "atlas.items",
"texture_data": {
"dice": {
"textures": "textures/items/dice"
},
"hat": {
"textures": "textures/items/hat"
}
}
}アニメーション
ここで解説するアニメーションはモデルの作り方二つ目で作った帽子のモデルの表示する位置を調整するために使用します。ファイル名は一般的に[アイテム名].animation.jsonとすることが多いです。
以下、hat.animation.jsonのコードです。
{
"format_version": "1.10.0",
"animations": {
"animation.sample.hat": {
"loop": true,
"bones": {
"hat": {
"position": [ 0, 30, 0 ],
"rotation": [ 0, 0, 0 ],
"scale": [ 1, 1, 1 ]
}
}
}
}
}“animation.sample.hat”はアニメーションの名前です。好きなように名前を付けることができます。
“loop”はループするかどうかです。
“bones”の中にモデルのグループ名を指定します。今回はアイテム名にしてたのでhatを指定します。
“position”はモデルの表示位置。
“rotation”はモデルの回転。
“scale”は表示する大きさを変更します。
アニメーションは作成するアイテムによって値が変わるのでアイテムごとに調整する必要があります。
アタッチャブル
このアタッチャブルはアイテムのIDとモデルやテクスチャ、マテリアルなどを設定します。エンティティと似たような設定方法なので、エンティティを作成したことがある方は見覚えのあるような構成になっていると思います。
サイコロのアタッチャブル
以下、dice.jsonのコードです。
{
"format_version": "1.10.0",
"minecraft:attachable": {
"description": {
"identifier": "sample:dice",
"materials": {
"default": "entity_alphatest",
"enchanted": "entity_alphatest_glint"
},
"textures": {
"default": "textures/entity/dice",
"enchanted": "textures/misc/enchanted_item_glint"
},
"geometry": {
"default": "geometry.dice"
},
"render_controllers": [
"controller.render.item_default"
]
}
}
}“identifier”はアイテムのIDを指定します。バニラアイテムを3D化させる場合はここをバニラアイテムのアイテムIDを指定してください。
“materials”はマテリアルを指定します。特に変更する必要はありません。
“textures”は3Dモデルのテクスチャパスを指定します。アイテムアイコンのテクスチャではないことに注意してください。
“geometry”はモデルのIDを指定します。
“render_controllers”は表示させる設定を行う場所です。こちらも特に変更する必要はありません。
帽子のアタッチャブル
以下、hat.jsonのコードです。
{
"format_version": "1.10.0",
"minecraft:attachable": {
"description": {
"identifier": "sample:hat",
"materials": {
"default": "entity_alphatest",
"enchanted": "entity_alphatest_glint"
},
"textures": {
"default": "textures/entity/hat",
"enchanted": "textures/misc/enchanted_item_glint"
},
"geometry": {
"default": "geometry.hat"
},
"animations": {
"hat": "animation.sample.hat"
},
"scripts": {
"animate": [ "hat" ]
},
"render_controllers": [
"controller.render.item_default"
]
}
}
}サイコロのアタッチャブルで解説した内容は省きます。
“animations”はアニメーションを設定します。”アニメーション名”: “アニメーションID”の形で設定します。
“scripts”ではアニメーションを再生する設定をします。
さいごに
ゲーム内で動作確認を行ってください。サイコロは手に持っているときに、帽子は頭に装備したときに3D化されていると思います。

今回は新たに追加したアイテムで3D化させる方法を解説しましたが、バニラアイテムでも3D化させることは可能です。一般的なアイテムの作成と比べて難易度は高いですが、慣れると簡単に作れるようになると思います。


コメント