※この記事は前記事の付属品みたいなやつです
前書き
あなたはスキンを作る時に「顔」の作り方に困りませんでしたか?
通常のイラストなどとは違い、マインクラフトのスキンはピクセル数が少ないため口や鼻などの顔のパーツ全ては描ききれません。
そのため、大半のスキンは目で印象が決まります。
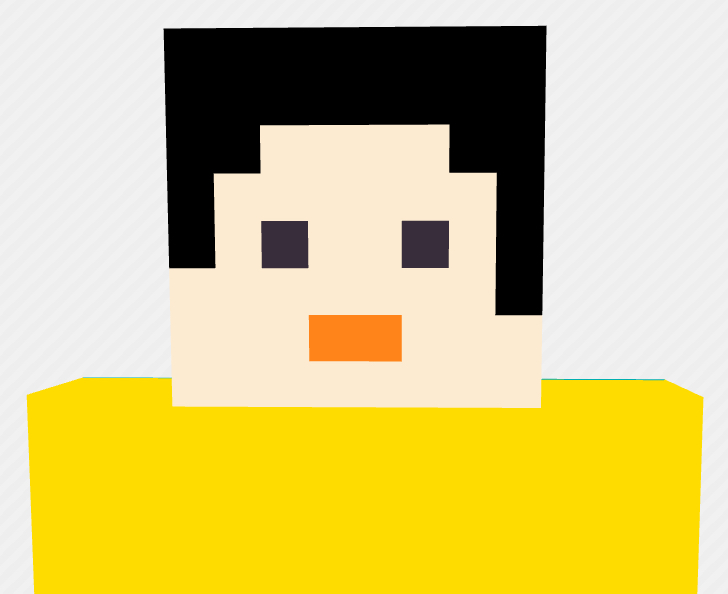
あなたが1番最初に作ったスキンの顔は

のようになりませんでしたか?この顔が絶対に悪い!とは思いませんが
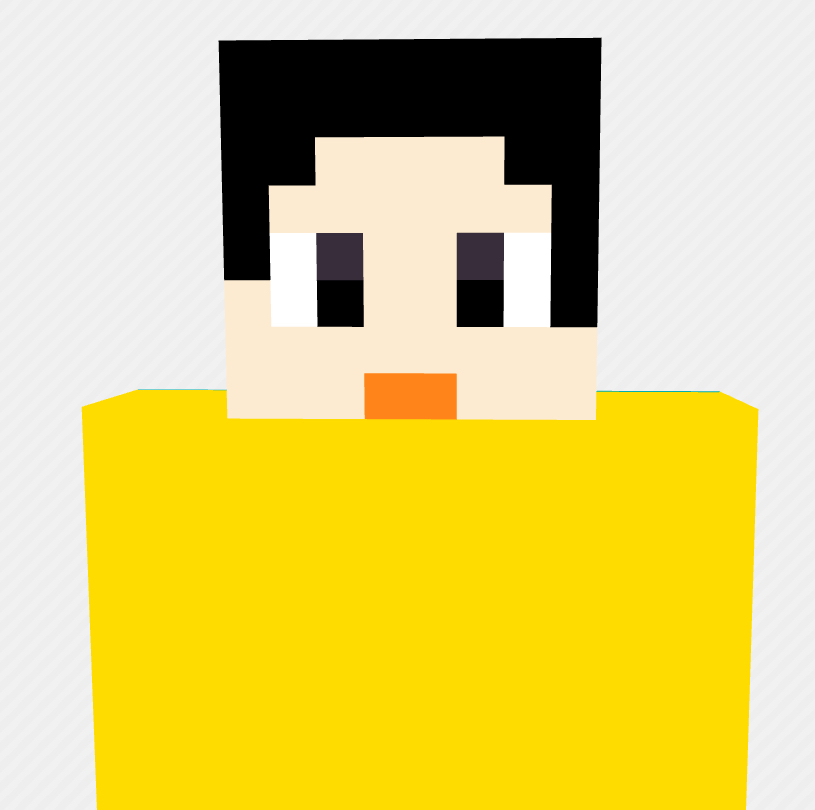
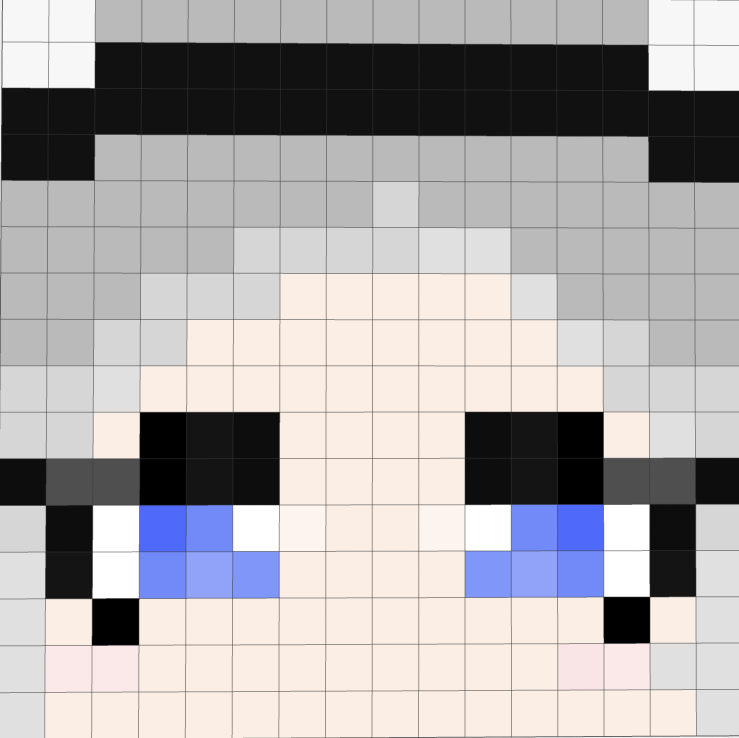
目を少し変えてあげるだけで

このように印象がガラッと変わります。
簡単でしょう?
そこで、この記事ではピクセル数別に目の描き方を教えていきます
64px(Java版)の場合
Javaと統合版で使用可能なため、初心者の方は基本的にこの64pxで作ると思います
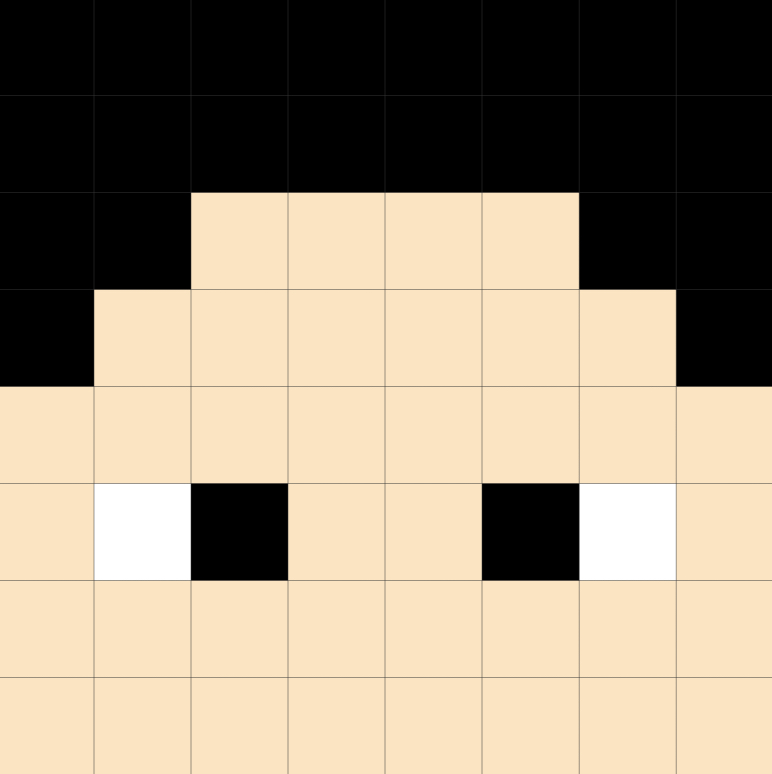
1つ目の描き方は横目です

横に1マス、縦に2マス離して白色を塗り、その隣に目の色(自由)を塗る描き方です
小さく描けるので口のパーツを描きたい時などにぜひ
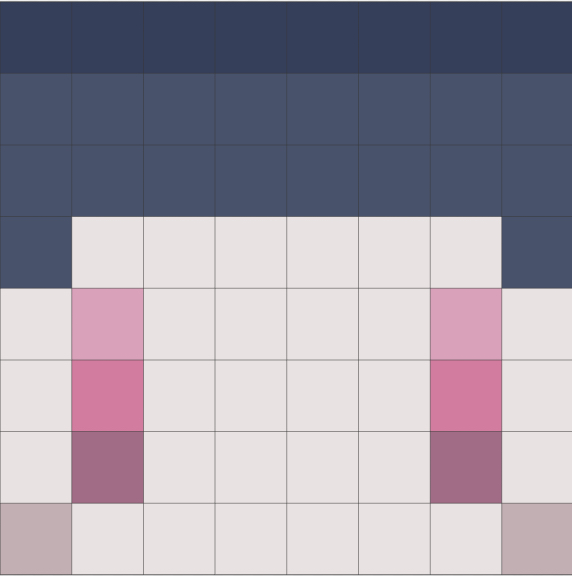
2つ目の描き方は正方形の目のアレンジverです

横に1マス、縦に1マス離して白色を、その上に灰色を塗った後、白色の隣に目の色(自由)、その上に目の色より少し薄い色を塗り、その周りに画像のように黒を塗る描き方です
カッコいい系なら黒い部分を描かなくてもおkです
かわいい系のスキンにピッタリの目です
3つ目の描き方は、縦目です

下に1番濃い色、その上にその色を薄くしたものを塗るという描き方です。
優しい印象のあるスキンに合います
128px(統合版限定)の場合
ピクセル数が上がったため細かい表現ができる玄人向きのスキンです。 Javaでは(modなどを入れない限り)使えないのが欠点、自分はコレをメインで作ってます
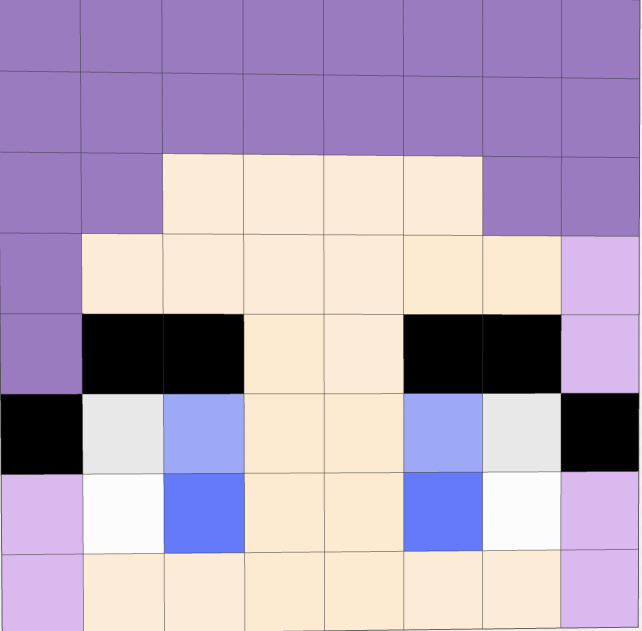
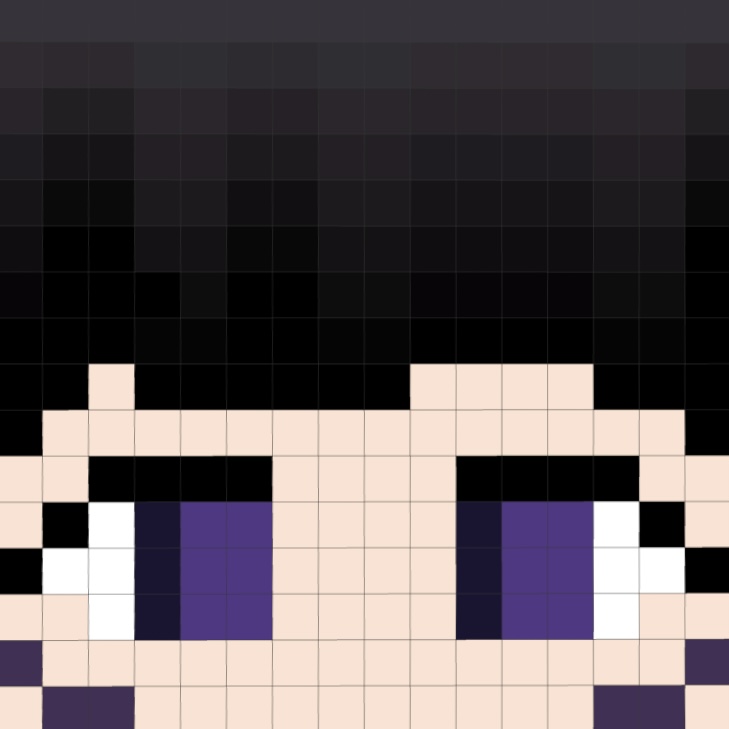
1つ目の描き方は、アニメ目です

縦に3マス離したところから階段状に3マス、その先に3マス黒を塗り、その下に図のように白を塗り、(図の角度で見て)左側に濃い色を塗り、他の2マスは薄い色を塗ります。
このままだとハイライトがなくて怖いので

オーバーレイをオンにして濃い色の真ん中の上に白を塗る描き方です。
アニメ調のかわいい感じの目を描く時にどうぞ
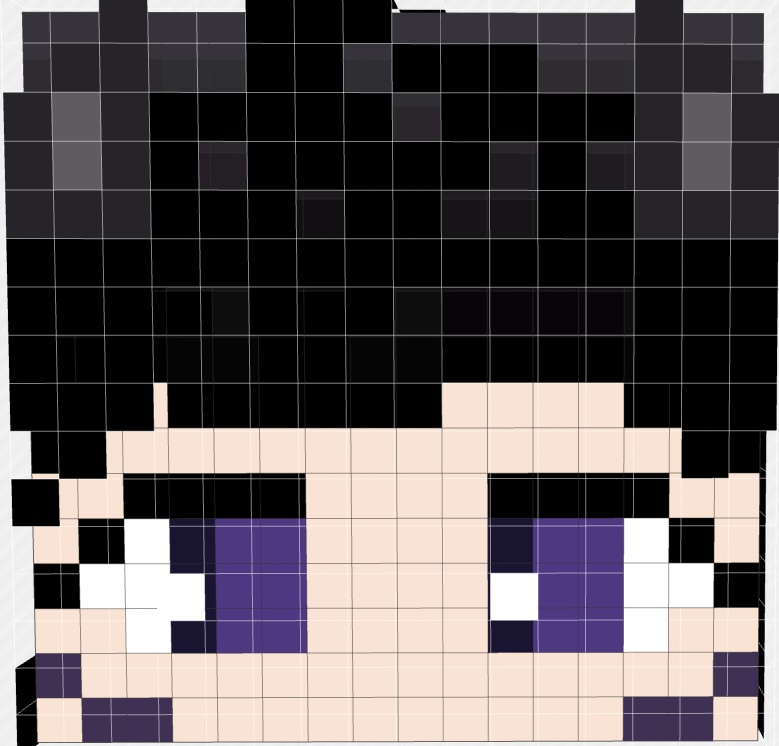
2つ目の描き方は、四角の目のアレンジverです

横に1マス、縦に4マス離したところから黒を上方向に2マス塗り、1マス開けて横に4マス塗った後、白と灰色を図のように塗ります。次に上側の灰色と白の間を1番濃い目の色(自由)で下方向に2マス、それを挟むように2番目に濃い色を2マス、最後に1番薄い色で塗る描き方です。
カッコいい感じを出したい時におすすめです
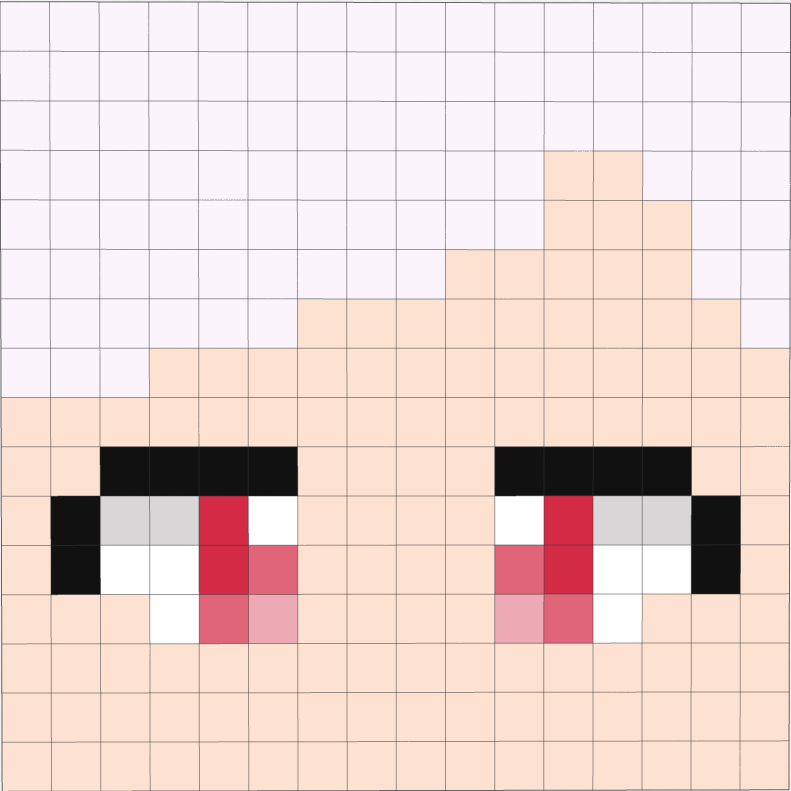
3つ目の描き方は、横目です

横に5マス、縦に3マス離したところに2番目に薄い色を山を描くように塗り、その中を1番薄い色(色の系統さえ合っていれば自由)で塗った後、山の頂点から外側を1番濃い色で塗り、隙間を白で塗る。その後、図のように黒を塗る塗り方です
クールな感じを出す時にちょうどいいです
終わりに
この記事に書いた描き方以外の描き方を探すのも案外楽しいですよ。
ぜひ、新しい描き方を見つけていってください
質問や製作依頼等あればコメント欄で



コメント
勉強になりました!
よければスキンの髪の毛作り方を解説して欲しいです!
自分なりにやってみたのですが、立体感もなく、まったりしてしまいうまく作れません…
自分も結構適当なんですよね…体側はベタ塗りでもオーバーレイで数本線を書くだけでも結構それっぽくなりますよ
オーバーレイで数本線描くだけでもいい感じになるんですね!
返信ありがとうございます!頑張ってみます!