最終確認日 2026/01/04
導入
みなさんこんにちは! Zeloです。
突然ですが、マイクラをプレイしていると、
こんなアイテムがあったらいいな〜
こんな動物がいてほしいな〜
と考えたことがあると思います。
そこで今回はアドオンづくりの第一歩として、アイテムの見た目や名前の変え方を解説していこうと思います。
※今回の環境はwindows11です。windows10でもだいたい一緒なので大丈夫です。
※switchではできません
※すごく細かく解説するつもりなので知っているようなところは読み飛ばしてもらって構いません。
目次
- テクスチャとは
- アドオンフォルダーを作成しよう!
┣フォルダーを作成
┣manifestについて
┗バニラのリソースパックをダウンロード - テクスチャを作ろう!
┣変更したいアイテムのテクスチャを探す
┗テクスチャを描こう! - アイテムの名前を変えよう!
- テクスチャを反映しよう!
┣フォルダーをアドオン(リソパ)に
┗実際にプレイしよう! - まとめ
1.テクスチャとは
まじで軽ーく誤解を恐れずに説明するなら、アイテムやブロック、モブなどの塗り絵に当たる部分です。
そして、そのテクスチャを変えたりできるのがアドオンで、その中でもテクスチャなどを管理しているのがリソースパック(通称:リソパ、RPなど)というアドオンの一種です。
今回はこのリソースパックを作っていきます。
2.アドオンフォルダーを作成しよう!
では、実際にリソースパックを作っていきましょう!
フォルダーを作成しよう
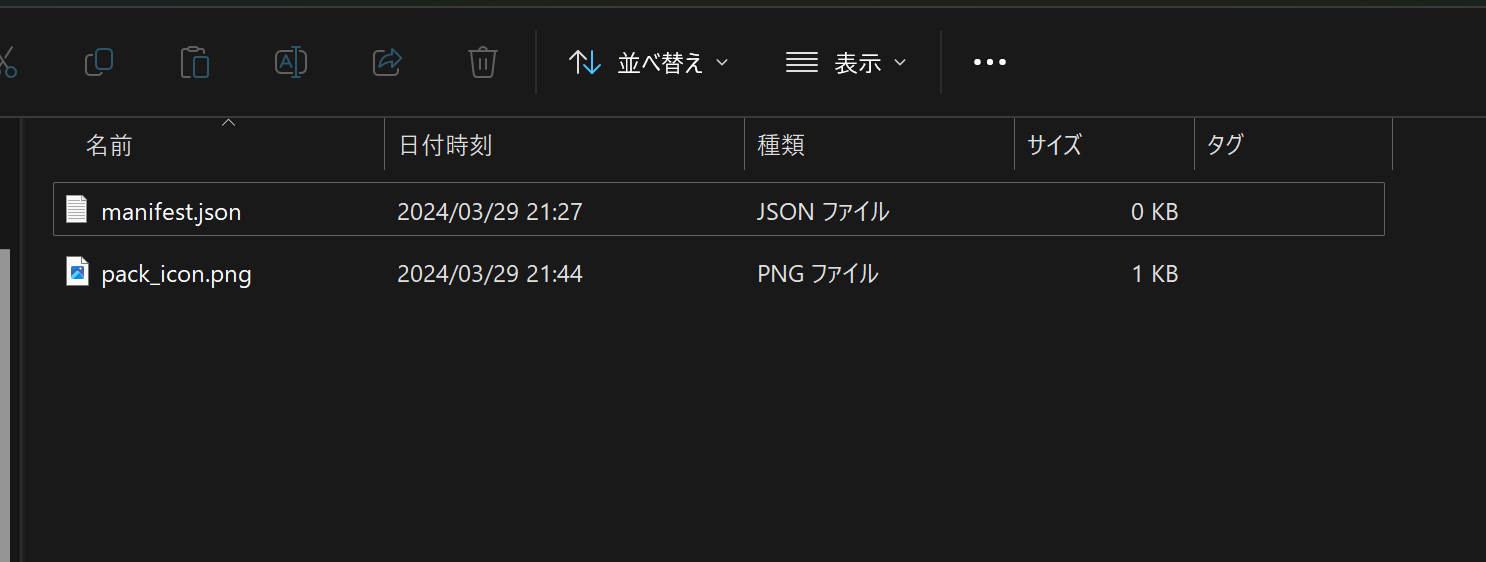
フォルダーを作成したら、その中にファイルを追加していきます。
※フォルダーの名前は自由です

この二つのファイルの名前は画像通りにしてください

manifest.jsonは次のような手順で作成してください




pack_icon.pngの方は、png形式の画像であればなんでも大丈夫ですが、画像サイズが正方形の物がおすすめです。
今回のpack_icon↓(実際は16×16)

manifestについて
ある程度形になってきましたが、
これだけではマイクラ側にこのファイルがアドオンだと判断されません!
そこで重要になってくるのがこのmanifestです。
今回はあまり深堀しませんが、かなり大事な要素になるので、そのうち仕組みを理解しないといけなくなるかもと思っていてください。
今の説明で、難しそう…と感じたかもしれませんが、実際はほとんどコピペです!やったね!
{
"format_version": 2,
"header": {
"description": "アイテムのテクスチャを変えます",
"name": "テクスチャ変更アドオン!",
"uuid": "uuidを入力",
"version": [ 1, 0, 0 ],
"min_engine_version": [ 1, 21, 131 ]
},
"modules": [
{
"description": "wa---",
"type": "resources",
"uuid": "上とは違うuuidを入力",
"version": [ 1, 0, 0 ]
}
]
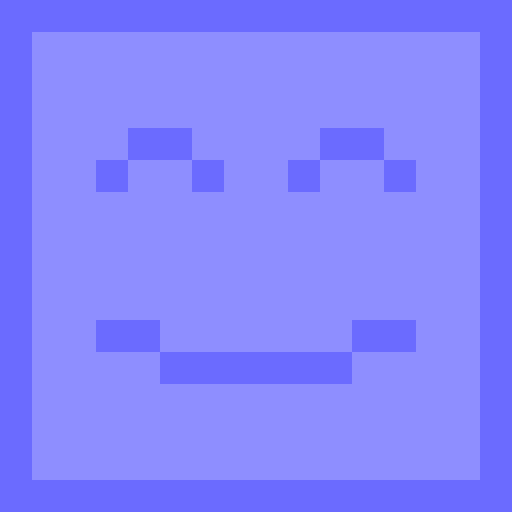
}メモ帳やコード編集ソフトなどでmanifest.jsonを開き、上のコードをコピペしてください。
(画像ではメモ帳を使用しています)
とりあえず今回は、重要な部分のみ解説します

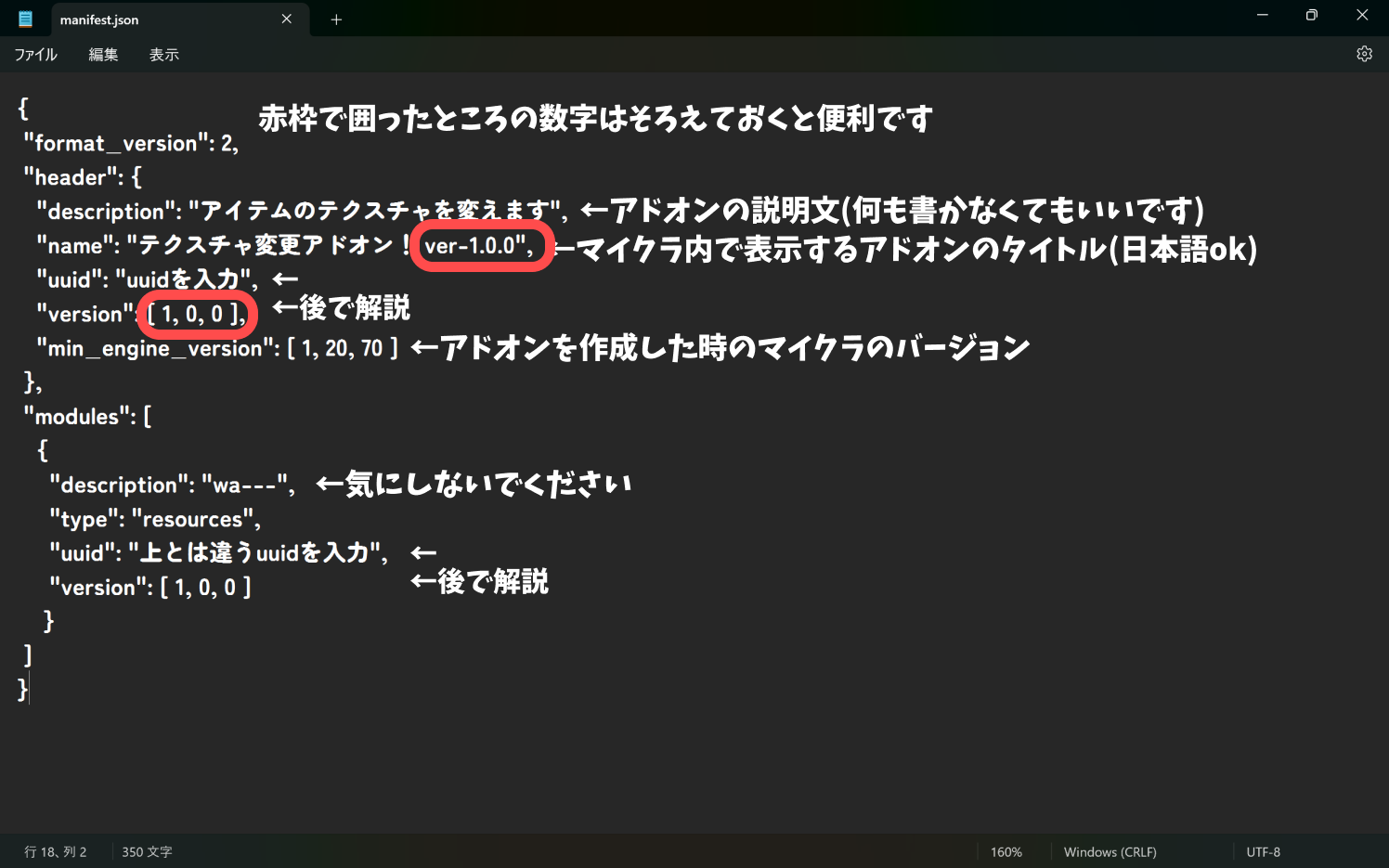
マイクラに導入するとこんな感じです↓

書き換える時は、
“”(ダブルクォーテーション)や、 ,(カンマ)を消さないこと、[]の中の数字は半角で入力することなどに気をつけてください。
“uuid”
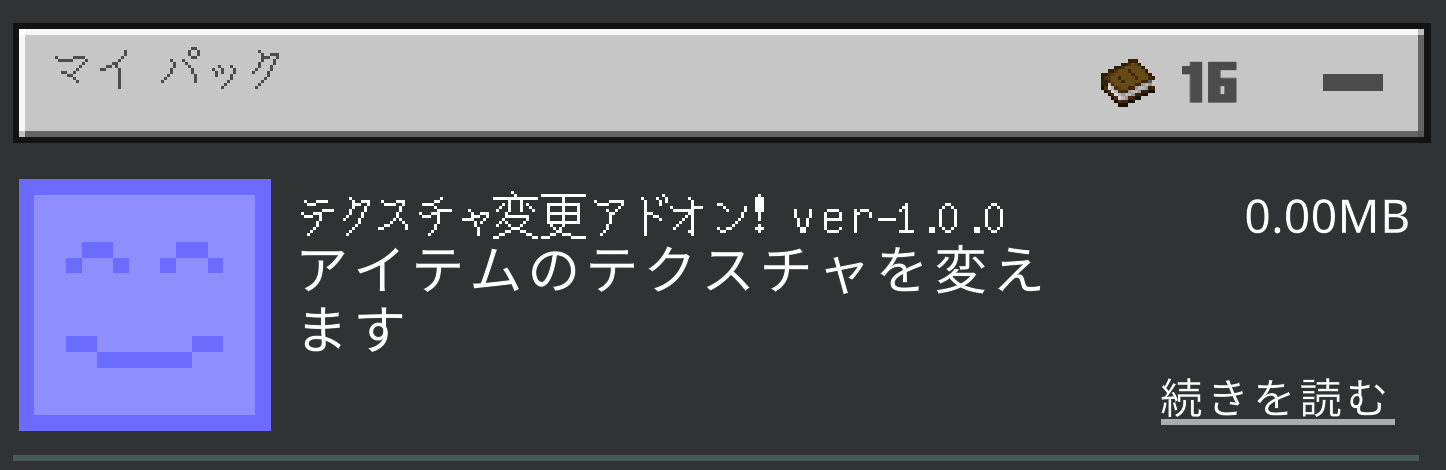
右側の” “の中にこのuuidを生成してくれるサイト←(クリックするとこのブログからサイトに飛びます)
で生成されたuuidを上と下でそれぞれ違うものをコピペしてください

“version”
これはアドオンをアップデートした際に、
マイクラ側に前のから変わってるよーということを伝えるために使います。
下の方の”version”は今回のようにリソースパックだけの際は変更しなくて大丈夫です。
ここの数字を変えずに同じアドオン(正確にはuuidが同じアドオン)をマイクラに入れようとすると、
「重複したパックが見つかりました」といった感じのエラーが出て読み込まれません。
ここはマイクラに導入する時にまた解説します
ここまでで5,6割が終わった感じです
バニラのリソースパックをダウンロード
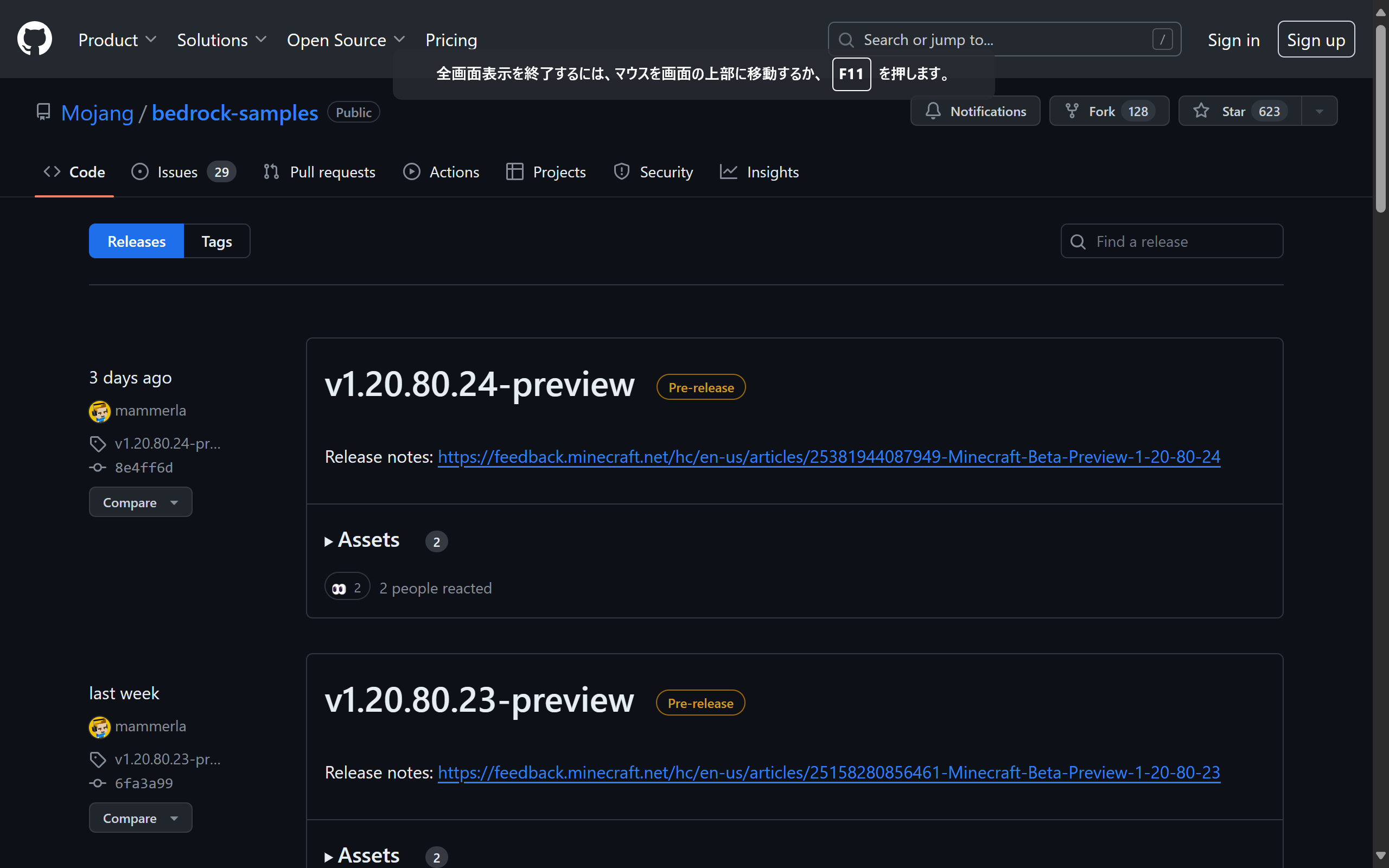
公式がここでバニラのマイクラのソースコードを公開しているのでそれを使います。

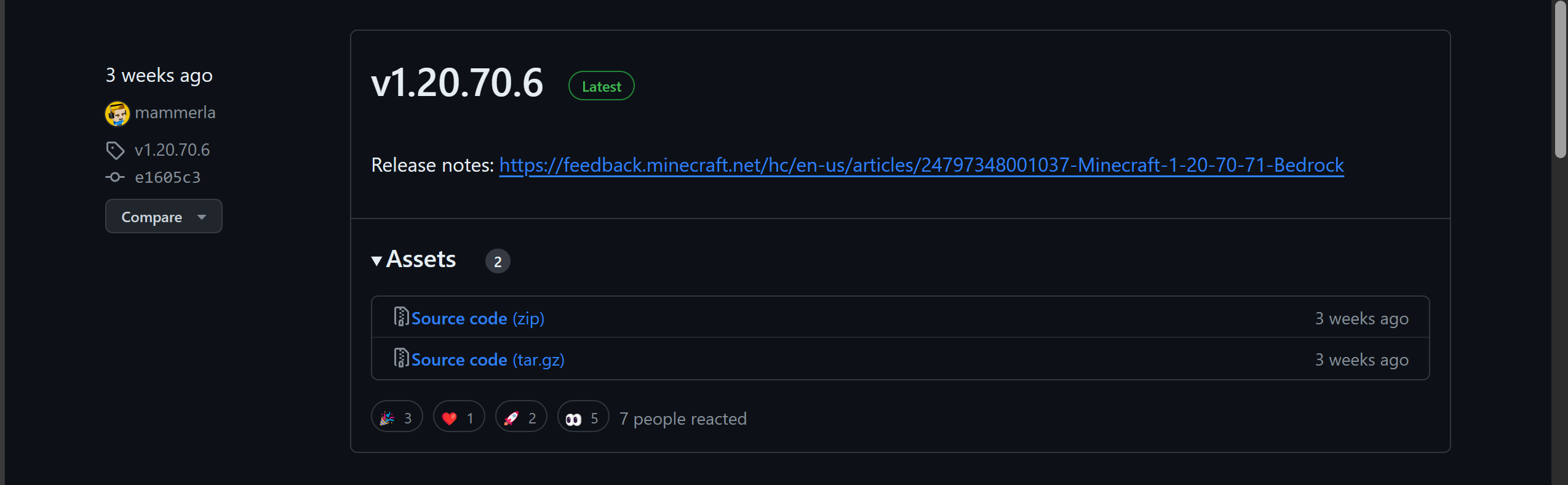
こんなサイトに飛んだら、下の方にスクロールして、Latestと書いてある物を探し、
Assetsから、Source code(zip)の方をダウンロードします。(結構時間かかります)

ダウンロード出来たらフォルダーの場所まで行き、ファイルを解凍、もしくは使う部分だけコピーします。(今回は後者の方がおすすめなので解凍の仕方は各自で調べてください)
使う部分は
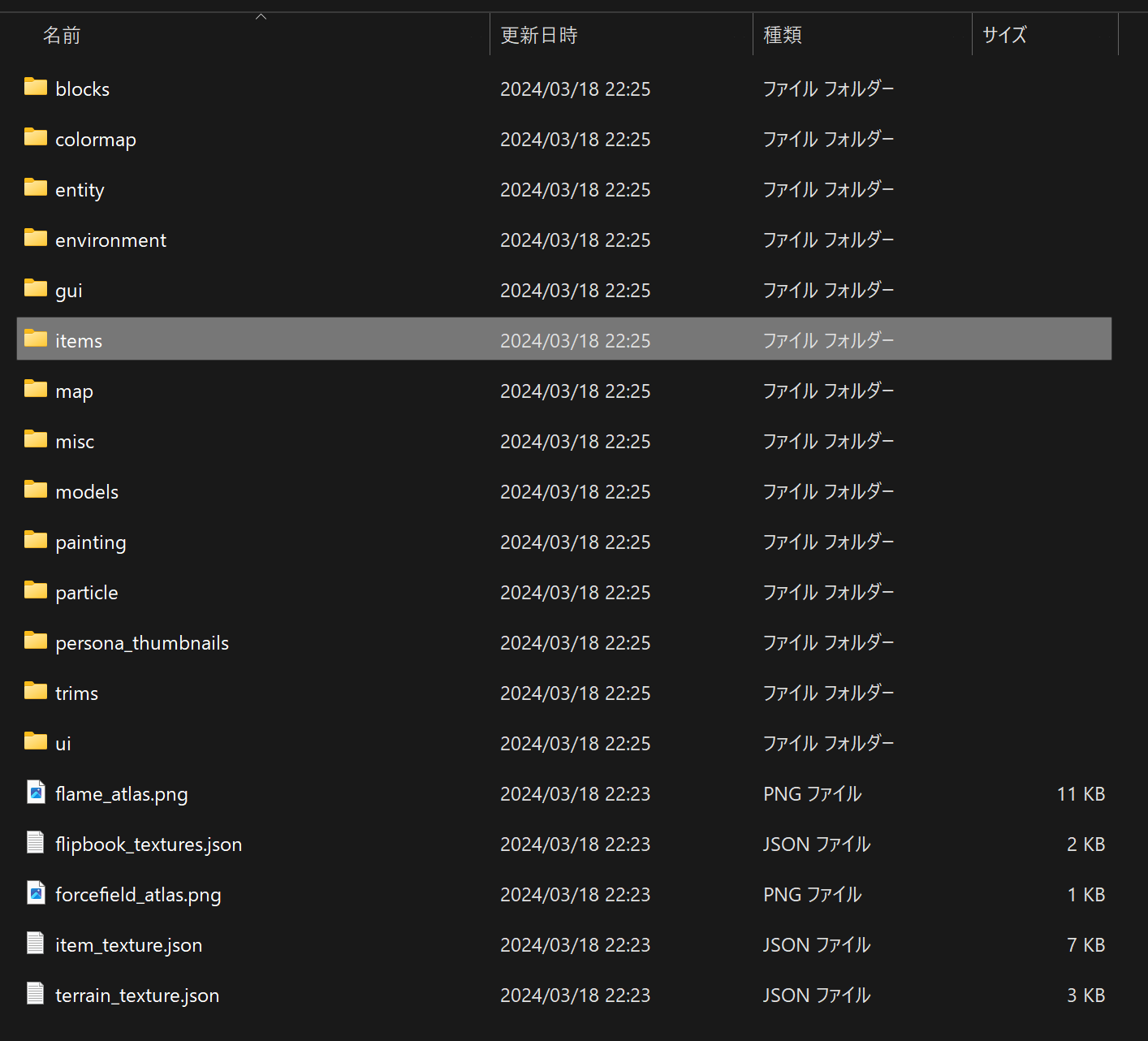
bedrock-samples-○.〇○.○○.zip>bedrock-samples-○.〇○.○○>resource_pack>textures>itemsで、今回はアイテムのテクスチャを変えるため、このitemsフォルダー(以下、公式itemsフォルダー)をわかりやすいところにコピペしておいてください。(アドオンフォルダー外のところで)
texturesのところでなんとなくわかると思いますが、itemsのほかにもblocksやentityがあり、この後の手順で同じようにブロックやMOBのテクスチャも変えれます。

3.テクスチャを作ろう!
今回は、鮭と焼き鮭のテクスチャを変えようと思います。
変更したいアイテムのテクスチャを探す
探す前に、
アドオンのフォルダー内にtexturesフォルダーを作成しその中に、itemsフォルダーを作成します。
今はこんな状態
📁アドオンのフォルダー
┣📁textures
┃┗📁items
┣📄manifest.json
┗📄pack_icon.png
二つのファイルが作成できたら、先ほど保存した、公式itemsフォルダーを開き、ファイル検索で、
テクスチャを変更したいアイテムの画像ファイルを何とか見つけ出します。(だいたいコマンドのIDと一緒)
見つけられたら、コピーして、自分が作成したitemsフォルダーの中にペーストしてください。
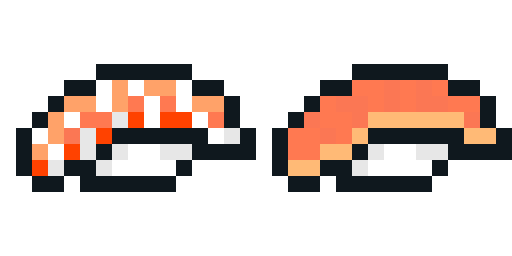
僕が変更するのは”fish_salmon_raw.png”と”fish_salmon_cooked.png”です。
テクスチャを描こう!
変更したいファイルが見つかったら、画像編集ソフトなどで、自分の好きなデザインにしましょう
僕はPictBearという画像編集ソフトを使っています(画像編集ソフトの入れ方や使い方は各自で調べてください)
一応、同じ名前であれば、どんな画像サイズでも大丈夫ですが(バニラのアイテムのテクスチャのサイズは16×16です)、正方形じゃないとうまく反映されないと思います。
今回のテクスチャ↓
左fish_salmon_raw.png 右fish_salmon_cooked.png

4.アイテムの名前を変えよう!
正直めんどいので名前は変えなくていいかなーという人は飛ばしてください。金床で変えれるし…
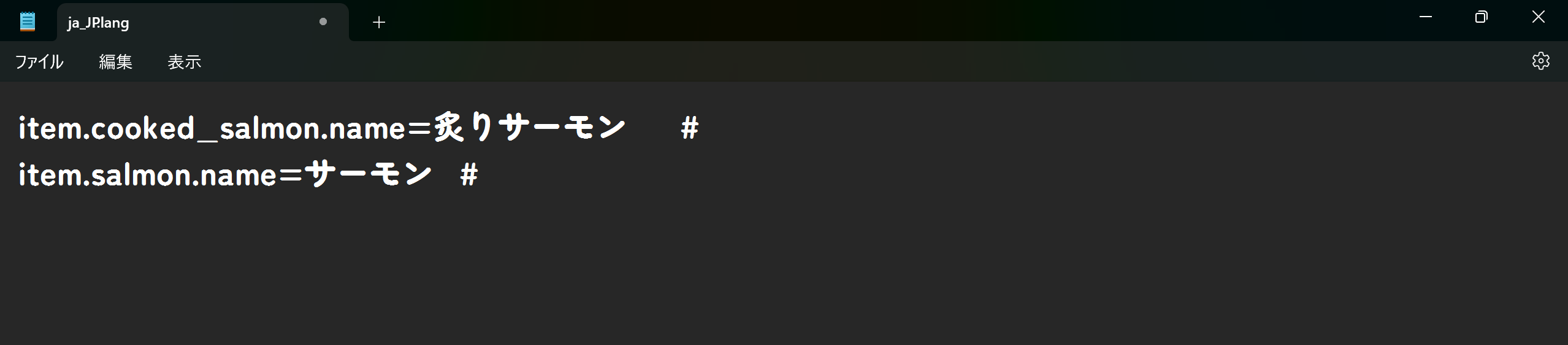
アドオンフォルダーの中にtextsというフォルダーを作り、その中にmanifestと同じような感じでja_JP.langというファイルを作り、メモ帳などで開いてください。
今、こんな状態です
📁アドオンのフォルダー
┣📁texts
┃┗📄ja_JP.lang
┣📁textures
┃┗📁items
┃ ┗(アイテムのテクスチャファイル)
┣📄manifest.json
┗📄pack_icon.png
ja_JP.langの書き方は、ダウンロードしたバ二ラのリソースパックから、
resource_pack>texts>ja_JP.langで名前を変えたいアイテムの行を探し、その行を自分のja_JP.langにコピペした後に、日本語の部分を変えて下さい。(§が使えます) 最後の#を忘れずにつけてください。(たぶんなくてもいい?)

どうしてもうまくいかない場合は、ファイル名をen_UK.langにして同じようにしてください。
switchなどはen_UKでは日本語名が反映されない模様
5.テクスチャを反映しよう!
いよいよ最後です!あとちょっと頑張ろう!
フォルダーをアドオンに
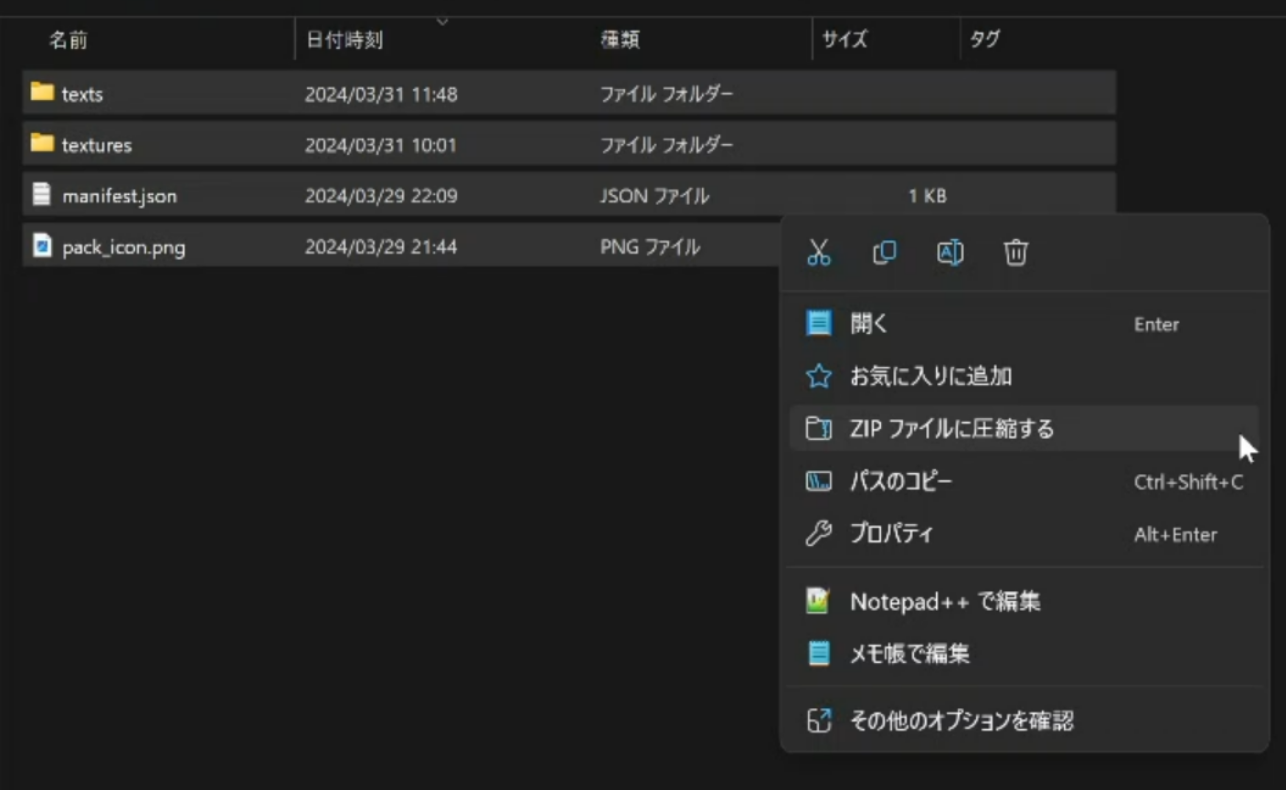
まず、今まで作成した4つのファイルとフォルダー(手順4を飛ばした場合は3つ)をZIPに圧縮します。

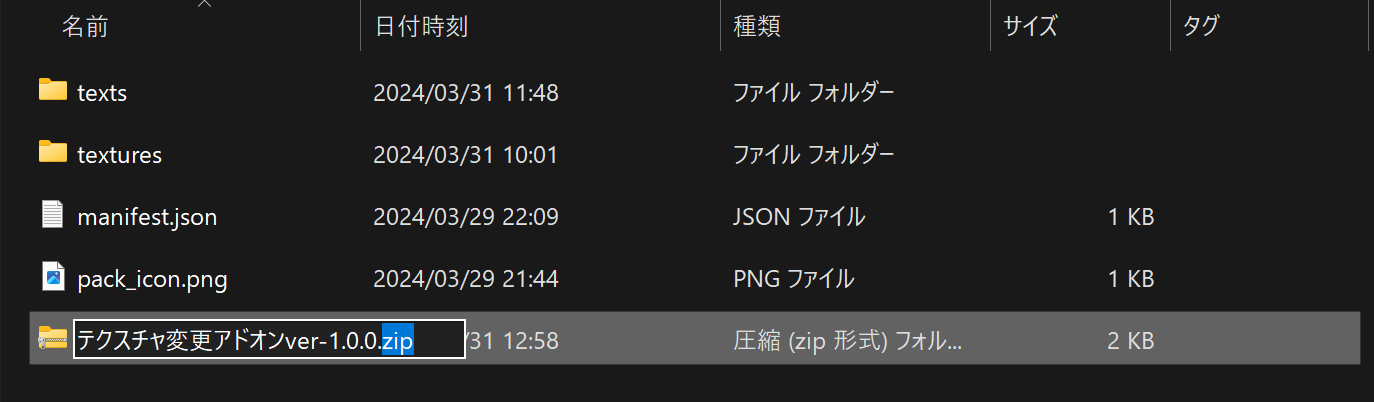
次に、作成されたファイルの名前を好きなものにし、(manifestのバージョンを書いておくといいよ)
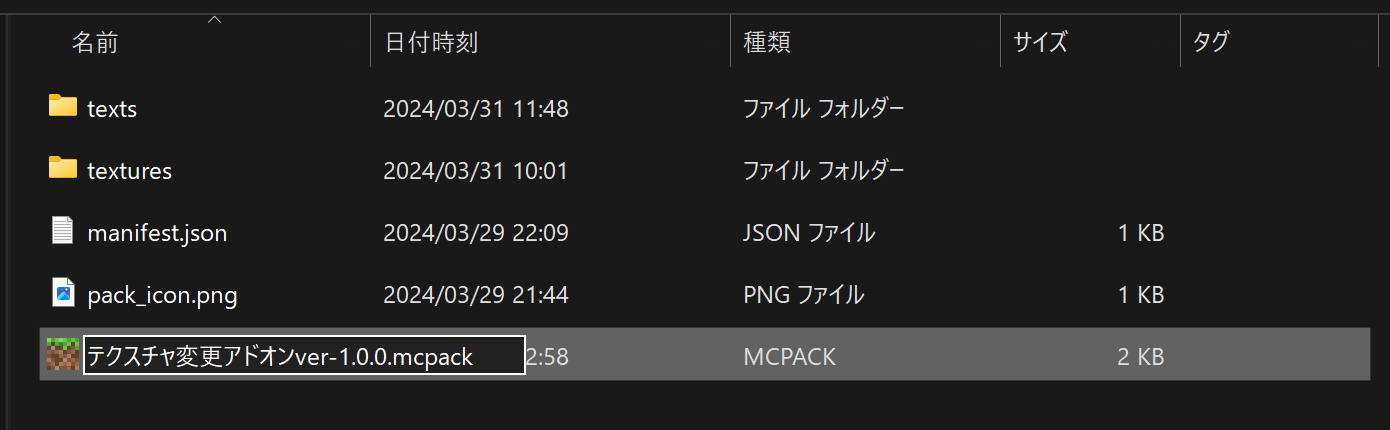
最後の.zipの部分を.mcpackに書き換えます。


すると、ファイルアイコンが草ブロックになると思います。(マイクラをインストールしてなかったらなりません)
そしてそのファイルを開くと(ファイルの起動方法はMinecraftを指定してください)、マイクラが起動して、画面上部に

と出てきてうまくいけば、下のようになります
うまくいかなかった際はコメント欄などで質問してください!

上で説明した”version”についてですが、一回インポートしたあとに、テクスチャを増やしたり、変更したりした場合、もう一度この章の手順を繰り返すのですが、manifestのversionが同じだとうまくいかないので、インポートする前にversionを変更するようにしてください。
実際にプレイしよう!
アドオンがインポート出来たら、ワールドを新規作成し、リソースパックを有効化してください!

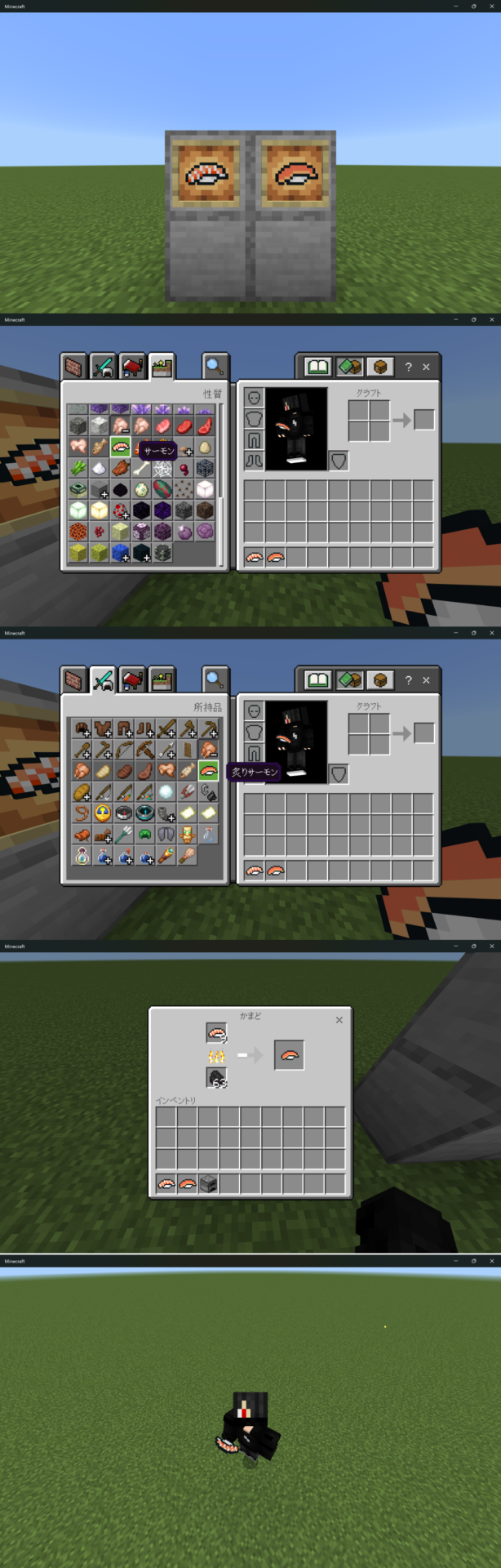
しっかり反映されました!

見た目を変えただけなので、かまどで焼けるし、
鮭から寿司がドロップします…
6.まとめ
お疲れ様でした!これで終了です。
一応、このアドオンは配布しようと思います。うまくいかないときなどに、.mcpackを.zipに変えて中身をのぞいたりしてみてください。ここから飛べます
わからなかったところやできないときなどは
どんどんコメント欄やdiscordで質問してください!
この記事をきっかけにアドオン制作などに興味を持っていただけると嬉しいです!
それではまたどこかで<( ̄︶ ̄)>
Minecraft日本アドオンコミュニティ
↑僕よりもアドオンにめちゃ詳しい人達が質問に答えてくれます。
餅わらアドオンコミュニティ
↑僕の知人がやってるサーバーですScriptAPIなどのビヘイビアーがメインですが、このブログへの質問などはこちらでお願いします。(気軽にどうぞ!)



コメント
ナイスですナイスです
ありがとうございます!
テクスチャ画像はどうやって作ればいいですかね…
このブログを見たら、作れました!本当にありがとうございます!
お役に立てて良かったです!
めんどって思ったんですができましたありがとう。
どういたしまして!
できました!あざます!
良かったです!
マインクラフトのファイルの中身が違います
詳しく教えてください!
スマホでも同じことできるの?
出来ないならおとなしくパソコン使います。
ファイル管理の部分さえできればスマホでもできますよ!
ja_JP.langのファイルを作るんですね?
新しく
そうです!
依頼です。
アドオン界最大の謎と言われてるらしい
のui…
フォームを解説
みたいなこと出来たらしてほしいです。
よろしくお願いします。
あれ
稲作アドオンアプデ中?
Scriptはいろんな方が記事を出しているのですぐにというわけではないですがそのうち書くと思います!
稲作アドオンは1.21.20で使えなくなってしまったので直し次第また公開します
これは自分の問題かもしれませんが
バニラのマイクラのパックを開くと
毎回パソコンのエラーがおきて
最初っからになります。どうしましょう
おそらくパソコンが処理しきれていないのが原因なのでバニラのパックをダウンロードせずにテクスチャの名前を把握する必要がありますね
わかりやすい説明ありがとうございます。うまくインポートできないため質問させていただきます。
mcpackのファイルを開く際minecraftは起動しますが、インポート開始と完了のメッセージが表示されず、アドオンも追加されていません。
手順4の「アイテムの名前を変えよう!」の部分は飛ばしているため、mcファイルには「textures」「manifest」「pack_icon」の3つが入っています。
エラーが出ているという感じでもないですか?
ファイルを開くと、一瞬「リソースパックをロード中」と表示されますがその後のメッセージが表示されず、ワールド新規作成から確認すると、リソースパックが追加されていないという状況です。エラーメッセージのようなものは出ていません。
すみません、こちらで解決できました!
わかりやすい説明ありがとうございました!
わかりやす!!!!!!!!!!!!!!!!!!!!!!!
ありがとうございます。
ありがとうございます!
わかりやすい!
圧縮ファイルを作るところまでは成功したのですが,インポートしようとするとエラーが起きてしまいます。
なにか解決法などありましたら,教えて頂きたいです
おー
俺もそのぐらいはわかるけどわかりやすいね
%%わかりやすい!%%
失敗した方高確率でコード形です。次にパスそれから画像
Switchでできますか?
釣りで釣れるアイテムの見た目と名前を変えようと作ったのですがいくつか名前だけ変わらないのですが原因わかる方いますか?
変わってないのは、生鱈、生鮭、フグ、熱帯魚、オウムガイの殻、水入り瓶、イカスミです。
お手数ですが、
全て準備してあって画像を変えるだけっていう素材アドオンみたいなのないですか?
iPadだと新規ファイルが作れなくて、、、
iPadの環境がどのような感じかわからないのですがファイル名を変えることができればコピペでどうにかならないですかね?
manifest json generatorというサイトがあるのでそちらを使ってみるといいかも URL https://toka7290.github.io/MCAddonSetupManager/
めっちゃいいですね!
2つ質問あります( ᎔˘꒳˘᎔)
まず1つは、スマホ版でも出来ますか?
ドキュメントアプリとかでも出来るなら教えて頂きたいです!
もう1つは、
そのテクスチャを動かす?と言うか、
アニメーションを追加してエフェクトみたいなのを付ける事もできますか?
お返事お待ちしております(^ω^≡^ω^)
不明なリソースですとなって読み込まれません。どうすればよいでしょうか?
今更なんですがいれると
パック マニフェストとスタックを解析できません: * Line 6, Column 12
Missing ‘,’ or ‘}’ in object declaration
* Line 3, Column 2
Missing ‘}’ or object member name
と言われるんですがどうすればいいでしょうか?
大抵コードミスってる人が多い
読み込もうとすると「パック内のマニフェストが見つかりません。」と出てくるんですけどなにが原因なのでしょうか
私も同じです!!
お手数ですがmanifest.jsonを全文送っていただいてもよろしいですか?
JSONファイルを作ろうとするとメディアプレーヤーになってしまいます。
申し訳ないのですが、なるべく早く対処法を教えていただきたいです。
ファイルを右クリック→プログラムから開く→メモ帳 でどうですか?
あの、すいませんが不明のパックの名前。
詳細は出力ログをご覧くださいとなります、どうすればいいのでしょうか?
テクスチャも載せます
テクスチャ2
テクスチャ3
テクスチャパックの画像
インポートするとパック内のマニフェストが見つかりませんと出てきます。
manifest.jsonはこんな感じです
{
“format_version”: 2,
“header”: {
“description”: “説明”,
“name”: “リソパ”,
“uuid”: “0c6ceead-537f-4426-87c4-c3ad49ed3b06”,
“version”: [ 1, 0, 0 ],
“min_engine_version”: [ 1, 21, 73 ]
},
“modules”: [
{
“description”: “wa—“,
“type”: “resources”,
“uuid”: “af2aa068-c76e-48e1-b5cf-6c8e5f52912d”,
“version”: [ 1, 0, 0 ]
}
]
}
「’不明なパックの名前’のインポート失敗 詳細は出力ログをご覧下さい」と出るのですが、どうすればいいですか?
不明のパックの名前
詳細は出力ログをご覧くださいと出てきて確認するとパック内のマニフェストが見つかりませんと書いてありました。どうすればいいでしょうか
ファイル形式もあってて機能もしてるのですが、mcpackでインストールすると落ちてしまいます。友達も同じく落ちました。機種はiPhoneSEです。解決方法はありますか?