┌─────────────────┐
│このアドオンはクリエイター向けです│
└─────────────────┘
このアドオンはアドオンを開発してる方向けのアドオンテンプレとなっていてこのテンプレを使うことによりアドオンの使い方などをゲーム内の遊び方のようにゲーム内で利用者が確認することができるようになります。
もちろん、内容は自由にカスタマイズできます。
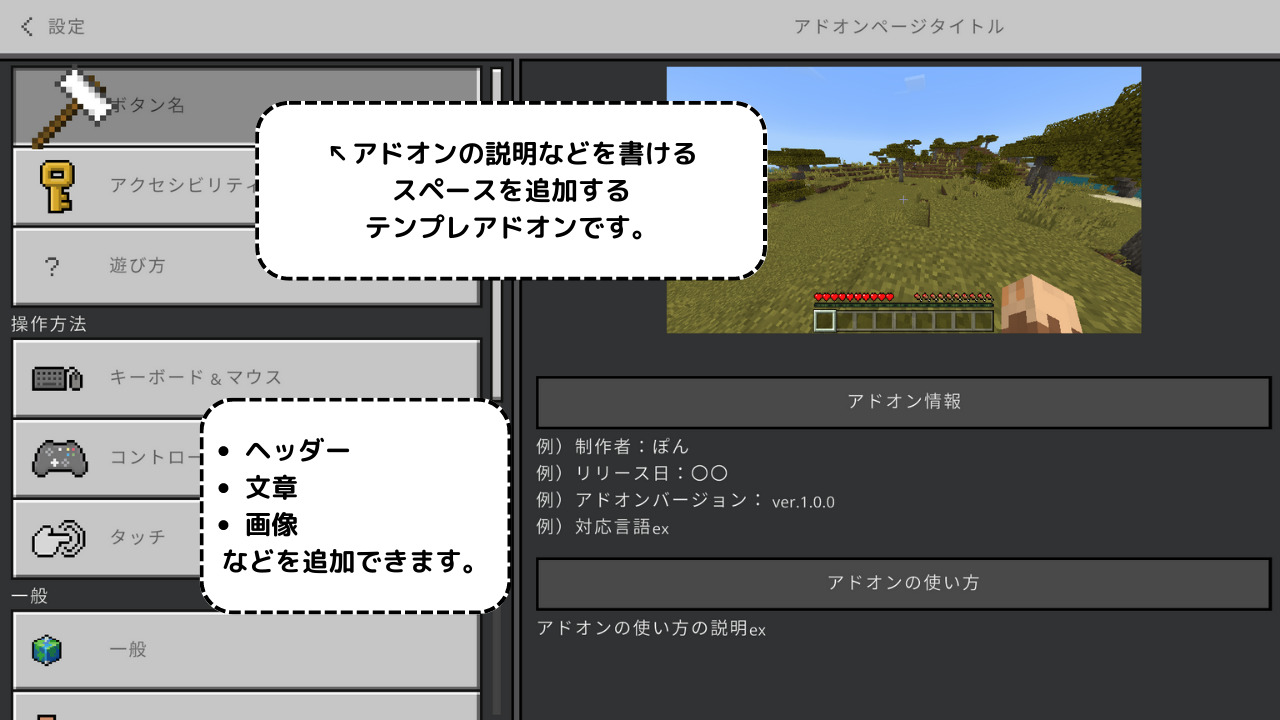
↑この写真のように設定画面の一番上に新たにボタンが追加され、自由にアドオンの説明などを書くことができます。(ほかにも使い道あるかも……)
カスタマイズ方法
カスタマイズ方法を解説します。
前提として、ここで配布しているファイルをダウンロードして中に入ってるフォルダ&ファイル諸々を自分で制作しているデータ内にぶち込んでください。
また、わかりにくかったらコメントしてください。
YouTubeにて使い方の説明の動画を出しました。
https://youtu.be/E8VZCQ93NNQ
ボタンのカスタマイズ
詳細ページのボタンに表示する文字と詳細ページタイトルの変更方法は「texts/ja_JP.lang」の8・9行目を編集していきます。
8行目はボタンに表示する文字を編集します。「=」の後ろ部分を任意のテキストにします。
9行目は詳細ページタイトルを編集します。「=」の後ろ部分を任意のテキストにします。
────────────────────────
詳細ページのボタンに表示するアイコンの変更は「ui/addonname_section.json」の5~10行目を編集していきます。
5行目はアイコン画像を設定します。パスを指定します。
6行目はアイコン画像を指定しますがこっちはボタンのホバー時のアイコンになります。これもパスを指定します。
7~10行目はアイコン画像の大きさを指定します。デフォルトは32×32で単位はピクセルです。
ページ内のカスタマイズ
ページ内では「ヘッダー、文章、画像、空欄スペース(デザイン)」などを自由にカスタマイズできます。また、頑張れば、「罫線、トグル、ボタンなど…」いろいろ作れます。今回は先にあげた4種類のみ作り方を解説します。
ヘッダー
ヘッダーサンプルは44~49行目などです。
書き方はこんな感じです。
クラス名:[わかりやすいタグ(なんでもいい)]@how_to_play_common.header
テキスト部分:[わかりやすいID(なんでもいい)]
注意点として、クラス名、テキスト部分は必ず全て違うものにしてください。
そして、翻訳をします。言語ファイルに移動して
こんな感じで書きます。
[テキスト部分]=[表示させたいテキスト]
文章
文章サンプルは50~54行目などです。
書き方はこんな感じです。
クラス名:[わかりやすいタグ(なんでもいい)]@how_to_play_common.paragraph
テキスト部分:[わかりやすいID(なんでもいい)]
ほぼ、ヘッダーと同じです。
翻訳は全く同じです。
画像
画像サンプルは33~38行目です。
書き方はこんな感じです。
クラス名:[わかりやすいタグ(なんでもいい)]@how_to_play_common.image
テクスチャ(画像):パスを指定
サイズ(大きさ):[ “(横の幅) , (縦の高さ) ” ]
空欄スペース
空欄スペースのサンプルは39~44行目です。
書き方はこんな感じです。
クラス名:[わかりやすいタグ(なんでもいい)]
タイプ:panel
サイズ(大きさ):[ “(横の幅) , (縦の高さ) ” ]
────────────────────────
こんな感じでカスタマイズします。
「罫線、トグル、ボタンなど…」は公式のテンプレ内にも入ってるので見てみてください。(要望があればこれらを含めて作り直して投稿しますね)
┌────────┐
│ルール&注意事項│
└────────┘
1.このテンプレを2次配布したり自作発言はしないでください。
2.使用に関して連絡などは必要ないです。お気になさらず……
3.このテンプレは「OreUI」が導入されると使えなくなる可能性があります。
詳細→https://youtu.be/DuEM4kpsJp0
何かわからないことなどありましたらコメントでお知らせください。気づき次第、対応します。一応、TwitterのDMの方が気づきやすいです。すいません。
0




コメント
動画が非公開で見れないです
僕も非公開でした。